AJAX: Список клиентов
Сайтостроение | создано: 06.10.2014 | опубликовано: 06.10.2014 | обновлено: 13.01.2024 | просмотров: 816
В этом видео про: calabonga,development,CSharp,OOP,шаблоны проектирования,правила,программирование,принципы,обучение,тестовые задания,ООП,разработка,SOLID
ASP.NET MVC: Плагины для ASP.NET MVC или Autofac Modules как plugins
Сайтостроение | создано: 03.09.2014 | опубликовано: 03.09.2014 | обновлено: 13.01.2024 | просмотров: 12527 | всего комментариев: 2
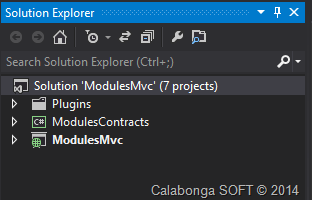
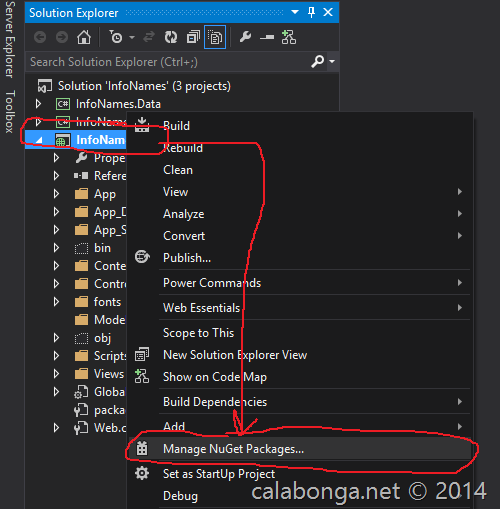
Модульные приложения - это хорошо масштабируемые приложения, которые достаточно просто поддаются расширению, то есть добавлению нового функционала. В этой статье описывается один из примеров организации модульного приложения на основе DI-контейнера Autofac.

ASP.NET: EntityFaker helper for unit-testing или помощник для написания Unit-тестов
Сайтостроение | создано: 05.08.2014 | опубликовано: 06.08.2014 | обновлено: 13.01.2024 | просмотров: 5824
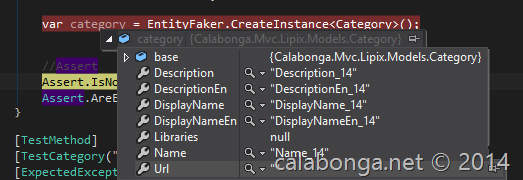
Писать тесты при написании программ (сайтов, библиотек, контролов) признак хорошего тона в программировании. А если учесть, что написание тестов требуют достаточно много времени, то помощник в этом деле не помешает.

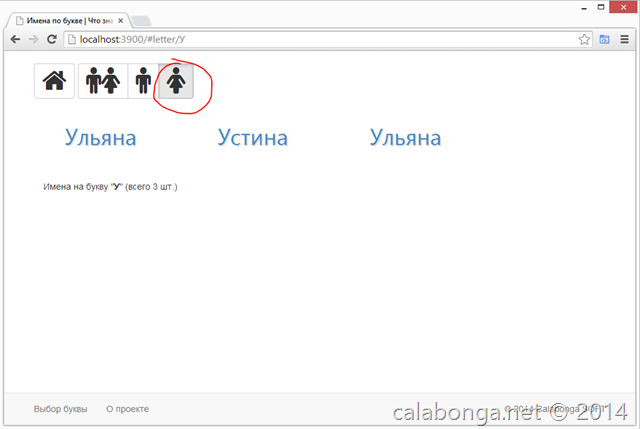
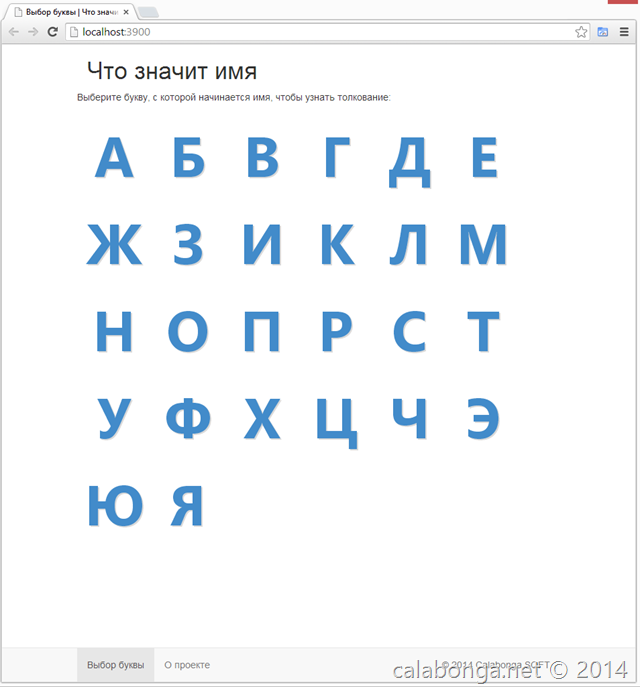
Что значит имя 7: Новые модули для Durandal и встроенные компоненты фреймворка
Сайтостроение | создано: 04.07.2014 | опубликовано: 05.07.2014 | обновлено: 13.01.2024 | просмотров: 5334
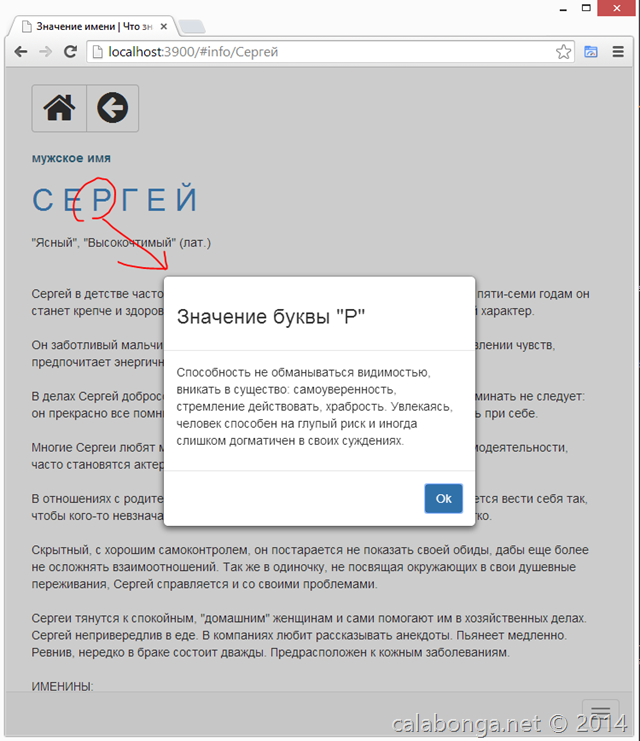
В этой статье будем использовать гаджеты (gadgets), которые предоставлены во фреймворке BreezeJS. Например, будем выводить модальное окно с информацией по значению для конкретной буквы имени.

Что значит имя 6: BreezeJS и DurandalJS как основные инструменты для создания Single Page Application
Сайтостроение | создано: 03.07.2014 | опубликовано: 03.07.2014 | обновлено: 13.01.2024 | просмотров: 5480
В этой статье продолжим работу над приложением "Что значит имя", которое построено по принципу Single Page Application. Добавим новые модули, маршруты, создадим запросы на сервер с предикатами при помощи BreezeJS

Что значит имя 5: Разработка клиента на JavaScript при помощи BreezeJS
Сайтостроение | создано: 02.07.2014 | опубликовано: 02.07.2014 | обновлено: 13.01.2024 | просмотров: 6457
В статье будет показано как можно создать связку Клиент (BreezeJS) + Сервер (BreezeController)

Что значит имя 4: Изучаем BreezeJS на примере SPA об именах
Сайтостроение | создано: 30.06.2014 | опубликовано: 30.06.2014 | обновлено: 13.01.2024 | просмотров: 7639
В этой статье речь пойдет об очень мощном фреймворке, который называется BreezeJS и предназначен для работы с данными на клиенте через специализированный Web API. Установим, подключим и настроим BreezeJS, создадим запросы, научимся фильтровать данные.

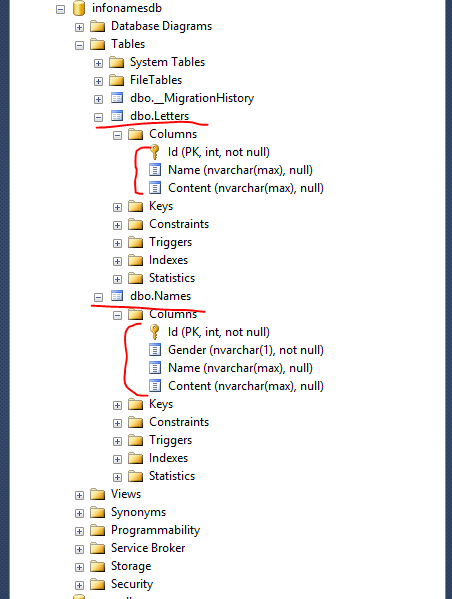
Что значит имя 3: База данных для SPA или Code First на EntityFramework
Сайтостроение | создано: 18.06.2014 | опубликовано: 18.06.2014 | обновлено: 13.01.2024 | просмотров: 8490
В предыдущей статье из цикла “Что значит имя” было показано что из себя представляет DurandalJS и как с ним работать. В этой статье будем работать с EntityFramework: создадим базу данных по принципу Code First; создадим классы сущностей, настроим SQL-подключение.

Что значит имя 2: Изучаем DurandalJS как SPA на примере сайта об именах
Сайтостроение | создано: 17.06.2014 | опубликовано: 17.06.2014 | обновлено: 13.01.2024 | просмотров: 8659
На этот раз будем знакомиться с DurandalJS, который является базовым фреймворком для нашего сайта, построенного по архитектуре Single Page Application. В статье будут описаны основные принципы и правила построения приложения на DurandalJS.

Что значит имя 1: Создаем новый сайт по принципу Single Page Application
Сайтостроение | создано: 14.06.2014 | опубликовано: 14.06.2014 | обновлено: 13.01.2024 | просмотров: 10754 | всего комментариев: 2
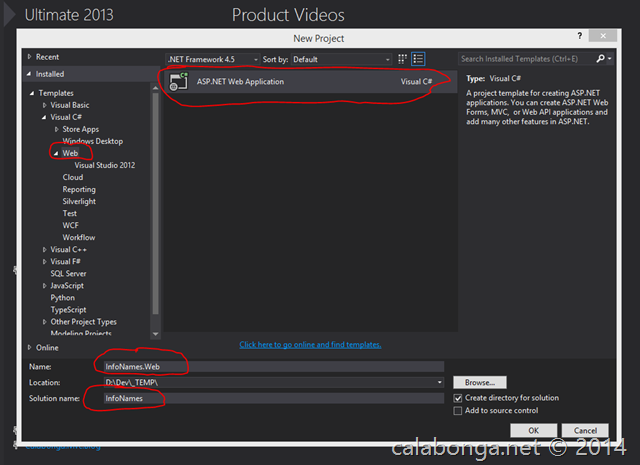
Это первая статья из цикла статьей посвященных созданию сайтов по технологии Single Page Application (SPA). В этой статье: создадим проект Visual Studio, установим необходимые библиотеки, сделаем настройки библиотек и сайта.