Что такое SPA или одностраничный портал
Сайтостроение | создано: 11.06.2014 | опубликовано: 12.06.2014 | обновлено: 13.01.2024 | просмотров: 38588 | всего комментариев: 13
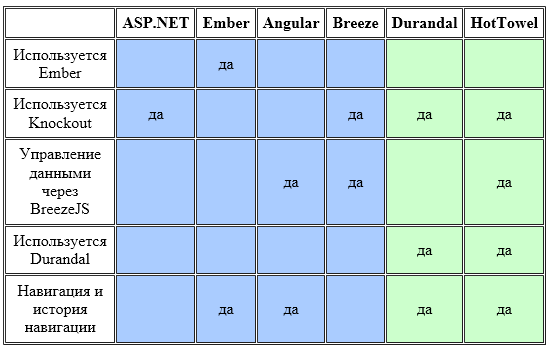
В этой статье речь пойдет о Single Page Application (SPA). Будут рассмотрены плюсы и минусы web-приложения построенного по принципам одностраничного сайта (SPA)

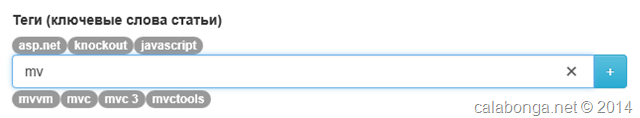
Knockout: Создаем поле с авто подстановкой или Autocomplete on knockoutjs
Сайтостроение | создано: 01.05.2014 | опубликовано: 01.05.2014 | обновлено: 13.01.2024 | просмотров: 8016
В одном из проектов мне пришлось отказаться от использования jQuery UI, а, следовательно, и от множества контролов доступных в этом фреймворке. В этой статье будем реализовывать поле с авто подстановкой (autocomplete) на Knockout.js.

Cookies в ASP.NET или как хранить небольшую информацию на стороне клиента
Сайтостроение | создано: 02.12.2010 | опубликовано: 22.04.2014 | обновлено: 13.01.2024 | просмотров: 26366 | всего комментариев: 2
Cookie — это один из нескольких способов хранения некоторой информации о пользователе сайта в то время когда пользователь не находится на сайте. Cookie обычно используются для сохранения информации о пользователе между его визитами на сайт. Cookie — это небольшой текстовой файл отправленный сервером (сайтом) и сохраненный броузером на компьютере клиента (пользователя).
Загрузка файла и выгрузка при помощи HttpHandler или Download + Upload
Сайтостроение | создано: 08.10.2013 | опубликовано: 09.10.2013 | обновлено: 13.01.2024 | просмотров: 19246 | всего комментариев: 4
Недавно пришлось реализовывать возможность выгрузки (upload) на сервер файлов большого размера и выдачи (download) этого файла пользователю. Делать это решил при помощи HttpHandler. Сам принцип при использовании IHttpHandler очень просто, но есть некоторые нюансы.
ASP.NET MVC: DataSource на JavaScript или обертка на Web API сервис (часть 2)
Сайтостроение | создано: 16.07.2013 | опубликовано: 16.07.2013 | обновлено: 07.02.2024 | просмотров: 7633
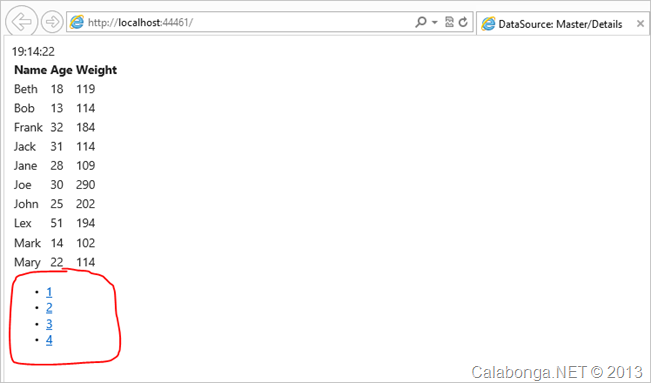
В прошлой части статьи была проделана огромная работа по подготовке проекта к дальнейшему функционалу. В этой части будем доводить до логического завершения начатое. Добавим пейджинг, сделаем фильтрацию, “прикрутим” дополнительную детализацию.

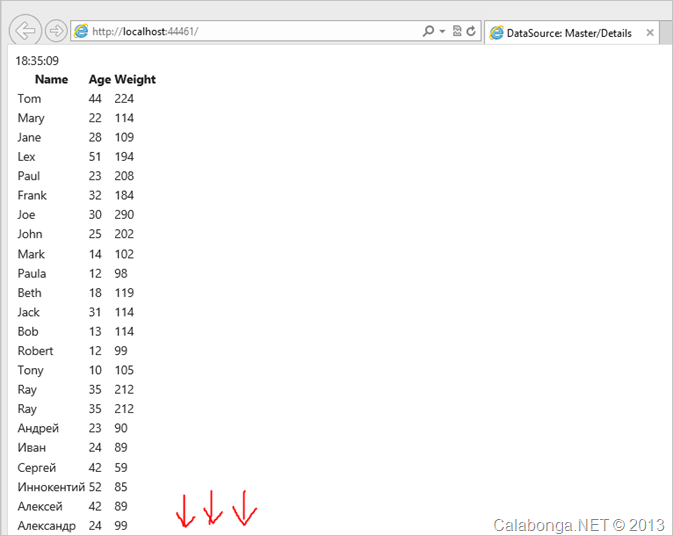
ASP.NET MVC: DataSource на JavaScript или обертка на Web API сервис (часть 1)
Сайтостроение | создано: 15.07.2013 | опубликовано: 15.07.2013 | обновлено: 13.01.2024 | просмотров: 8761
В этой статье будем строить форму Master/Detail на JavaScript с использованием KnockoutJs. Цель статьи: практическое применения контрола DataSource из nuget-пакета JsSite с ASP.NET Web API.

ASP.NET MVC: DataSource на JavaScript для работы с Web API или снова про JsSite
Сайтостроение | создано: 13.07.2013 | опубликовано: 14.07.2013 | обновлено: 07.02.2024 | просмотров: 8088
Web API очень удобный фрэймворк, который существенно упрощает создание HTTP-сервисов доступных большому число клиентских программ включая браузеры и мобильные устройства. Цель данной статьи описать контрол DataSource, который является JavaScript-оберткой для Web API сервис в концепции ASP.NET MVC.
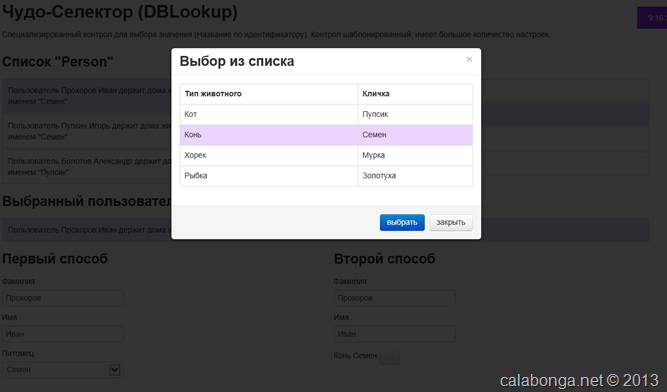
ASP.NET MVC: Knockout, JsSite - редактирование комплексных типов или DbLookUp на AJAX
Сайтостроение | создано: 11.07.2013 | опубликовано: 12.07.2013 | обновлено: 13.01.2024 | просмотров: 8055 | всего комментариев: 2
Тема статьи тривиальна: “Выборка (подстановка) комплексных типов при редактировании данных”. Конечно же речь идет об использовании Knockoutjs и, соответственно, AJAX. Применять в редактировании буду опять же библиотеку скриптов JsSite.

ASP.NET MVC: UrlReferrer или куда послать пользователя
Сайтостроение | создано: 26.03.2013 | опубликовано: 27.03.2013 | обновлено: 13.01.2024 | просмотров: 12531 | всего комментариев: 2
Не редко возникает потребность перенаправить пользователя на страницу, с которой он пришел. Например, вы просматриваете список записей и уже дошли до 13-ой страницы, нажимаете редактировать запись номер 138. И скорее всего после сохранения изменений вы захотите вернуться именно на 13 страницу списка. Не так ли?!
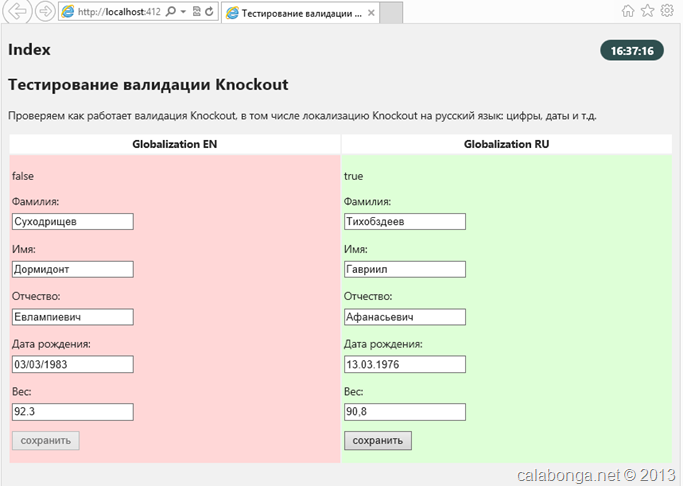
Knockout: Переключаем проверку ввода на русский язык или Knockout.Validation Localize (Globalize)
Сайтостроение | создано: 04.03.2013 | опубликовано: 04.03.2013 | обновлено: 13.01.2024 | просмотров: 11573
Если вы используете Knockoutjs, то наверное уже не раз приходилось делать проверку данных, которые вводит пользователь. А как вы проверяли ввод даты и дробных чисел? В этот статье настроим валидацию Knockout.Validations на работу "по-русски".