Что значит имя 4: Изучаем BreezeJS на примере SPA об именах
Сайтостроение | создано: 30.06.2014 | опубликовано: 30.06.2014 | обновлено: 13.01.2024 | просмотров: 7639
В этой статье речь пойдет об очень мощном фреймворке, который называется BreezeJS и предназначен для работы с данными на клиенте через специализированный Web API. Установим, подключим и настроим BreezeJS, создадим запросы, научимся фильтровать данные.
Что такое BreezeJS
Итак, что такое BreezeJS и для чего он нужен. Если говорить словами разработчиков фреймворка BreezeJS, то:
Breeze is a JavaScript library that helps you manage data in rich client applications. If you store data in a database, query and save those data as complex object graphs, and share these graphs across multiple screens of your JavaScript client, Breeze is for you.
Другими словами, или в вольном переводе:
BreezeJS это JavaScript-библиотека (фреймворк), которая поможет вам управлять данными в клиентских приложениях (приложения написанные на JavaScript). Если вы храните данные в БД, делаете запросы к БД и сохраняете данные в БД как комплексные типы (графы), а также делите эти графы на несколько экранов (модулей) вашего приложения на JavaScript, то тогда BreezeJS именно для вас
Итак, судя по описанию, это именно то, что нужно для приложения Single Page Application. Сразу же хотелось бы отметить, что библиотека BreezeJS может использовать с очень большим количеством сторонних фреймворков, например, AngularJS, DurandalJS, Backbone, NHibernate и другие. Вы а праве манипулировать любыми доступными фреймворками и технологиями, что получит желаемый результат.
Установка BreezeJS
Установить BreezeJS можно как минимум двумя способами: скачать библиотеку с сайта разработчиков и использовать установку через nuget-пакеты. Оба варианта можно найти на сайте в разделе загрузок. Помимо всего прочего, на сайте фреймворка есть полезный раздел с примерами использования библиотеки. Я воспользуюсь способом номер два, то есть установка через nuget-пакеты. Причина, почему выбран такой способ, в следующем, обновление nuget-пакетов происходит гораздо проще, чем замена зависимых .DLL в проекте “вручную”.
Итак, для работы над статьёй я буду использовать проект, который был прикреплен к предыдущей статье. В прошлый раз мы создали базу данных используя подход “Code First” и EntityFramework. Я, как и обещал, импортировал данные из старой базы данных во вновь созданную. У меня данных хватает, а вы же можете занести несколько строк самостоятельно, чтобы при тестировании подключений выдавалась какая-либо информация.

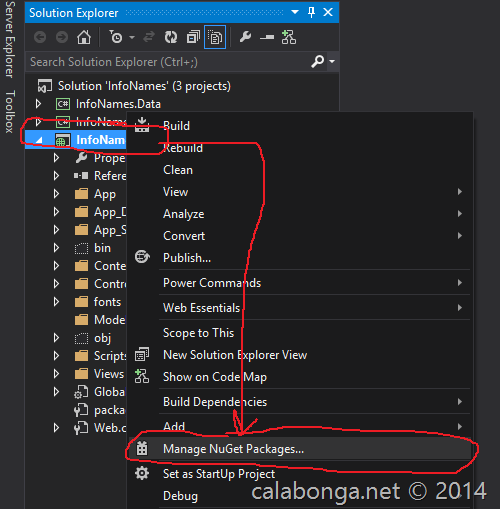
Давайте установим BreezeJS в проект. Выберите нужный проект, вызовите контекстное меню, выберите “Manage NuGet Packages…”:

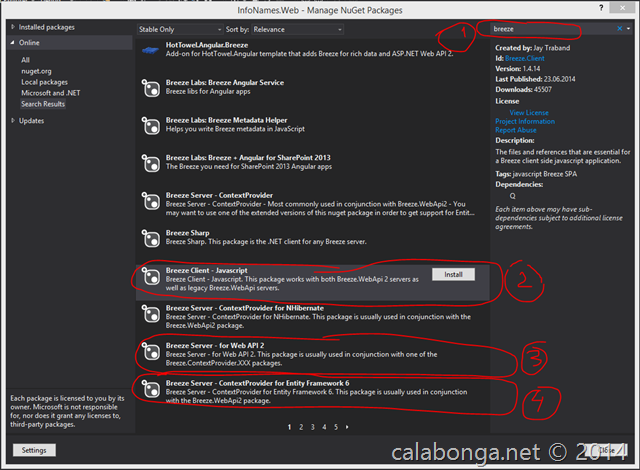
В строке поиска укажите ключевое слово Breeze, найдите и установите помеченные на картинке пакеты:

Внимание: Nuget-пакет Breeze.Server – ContextProvider установится автоматически как зависимый от Breeze.Server – ContextProvider for EntityFramework 6.
В нашем проекте после установки пакетов в папке App_Start появился новый файл под названием BreezeWebApiConfig.cs. Как можно догадаться из названия – это файл конфигурации Web API контролера системы Breeze. Вернее сказать, это файл настройки маршрута для контролера.
[assembly: WebActivator.PreApplicationStartMethod(typeof(BreezeWebApiConfig), "RegisterBreezePreStart")]
namespace InfoNames.Web {
public static class BreezeWebApiConfig {
public static void RegisterBreezePreStart() {
GlobalConfiguration.Configuration.Routes.MapHttpRoute(
name: "BreezeApi",
routeTemplate: "breeze/{controller}/{action}"
);
}
}
}
На самом деле это маршрут практически ничем не отличается от маршрута, который создается по умолчанию для обычного Web API при генерации из шаблона Visual Studio 2013 при создании проекта с опцией “Web API”. Единственное отличие – название “api” заменено на “breeze”.
Breeze API контролер
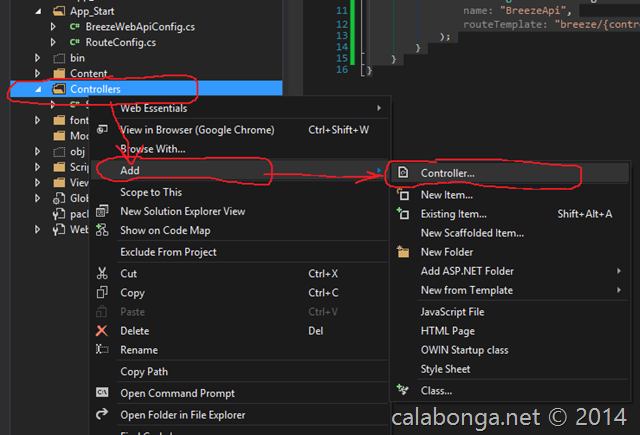
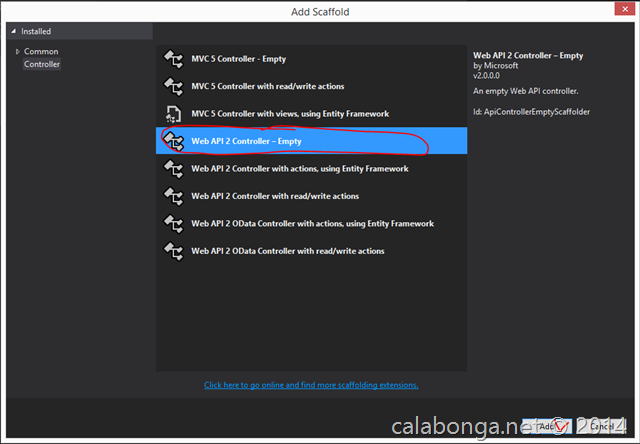
Создадим наш первый (…и последний для этого приложения) контролер.


Visual Studio 2013 запросила название для контролера, я ввел “DataController". Вот он:
namespace InfoNames.Web.Controllers
{
public class DataController : ApiController
{
}
}
Я добавил несколько строк кода, чтобы проверить работу Web API и удостовериться, что nuget-пакеты установлены корректно.
public class DataController : ApiController
{
[HttpGet]
public IEnumerable<string> Get()
{
return new List<String>()
{
"Строка 1",
"Строка 2",
"Строка 3",
};
}
}
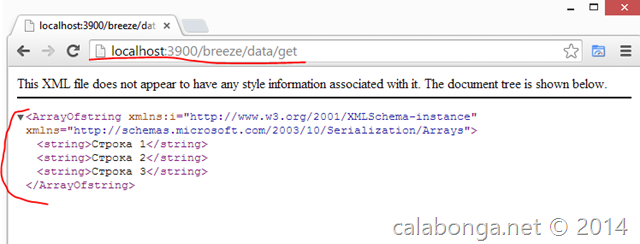
Откомпилировал проект и запустил. В строке браузера набрал адрес и …

Всё работает. Поехали дальше. Удалим тестовый код и начнем. Первым делом я добавляю на класс контролера специальный атрибут BreezeAttribute. Это очень важный аспект, ибо большинство магии скрыто именно за его кулисами.
[BreezeController]
public class DataController : ApiController {
}
Далее, создаем специализированный контекст данных для контролера:
[BreezeController]
public class DataController : ApiController {
private readonly EFContextProvider<ApplicationDbContext> _contextProvider
= new EFContextProvider<ApplicationDbContext>();
}
EFContextProvider берет на себя приведение запросов OData к нашей базе данных через ORM EntityFramework. Метаданные – очень важная вещь, добавит требуемый BreezeJS код для публикации метаданных таблиц…
Breeze Web API ошибка
Какая оказия приключилась. В процессе кодирования мой проект в какой-то момент перестал компилироваться и начал выдавать ошибку:
Error 2 Assembly 'Breeze.WebApi2, Version=1.4.0.0, Culture=neutral, PublicKeyToken=f6085f1a45e2ac59' uses 'System.Web.Http, Version=5.1.0.0, Culture=neutral, PublicKeyToken=31bf3856ad364e35' which has a higher version than referenced assembly 'System.Web.Http, Version=5.0.0.0, Culture=neutral, PublicKeyToken=31bf3856ad364e35' d:\Dev\_TEMP\InfoNames\packages\Breeze.Server.WebApi2.1.4.14\lib\Breeze.WebApi2.dll InfoNames.Web
Сообщение указывает, что одна из сборок Breeze требует более “свежей” версии System.Web.Http. Для решения этой проблемы я просто запустил в Package Manager Console команду Update-Package.
Breeze API контролер (продолжение)
Итак, продолжим. Добавим код метода для получения метаданных:
[HttpGet]
public string Metadata() {
return _contextProvider.Metadata();
}
Следующим этапом метод для получения списка имен и значений букв:
[HttpGet]
public IQueryable<NameInfo> Names() {
return _contextProvider.Context.Names;
}
[HttpGet]
public IQueryable<LetterInfo> LettersInfo() {
return _contextProvider.Context.Letters;
}
И последний метод для нашего приложения:
[HttpPost]
public SaveResult SaveChanges(JObject saveBundle) {
return _contextProvider.SaveChanges(saveBundle);
}
Этот метод осуществляет сохранение данных в EntityFramework, если данные были изменены или добавлены новые или удалены, то есть если в данных есть какие-либо извинения, этот метод сохранит их. Скажу сразу, в моем приложении нет редактирования данных (нет добавления, нет изменения и нет удаления, новых букв пока не изобрели), этот метод приведен для ознакомления.
Еще одни метод, который требует отдельного внимания, это метод Lookups:
[HttpGet]
public object Lookups() {
var items = _contextProvider.Context.Names
.Select(x => x.Name.Substring(0, 1))
.Distinct();
var lookup = new { items };
return lookup;
}
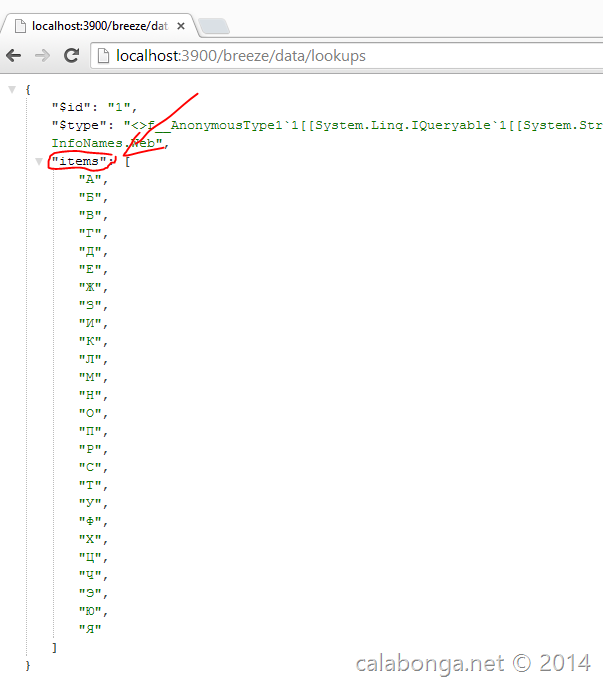
При помощи LINQ-запроса метод выбирает из таблицы Names все первые буквы имен, и отбирает только уникальные. Помните первую страницу сайта примера? Так вот этот метод вернет эти самые буквы. Следует уделить внимание еще и возвращаемому типу, как вы обратили внимание, это object. Breeze специальным образом обрабатывает такой вариант. На клиента в JavaScript “придет” заполненное свойство items:

Таким образом, работа с Breeze контролером закончена. Следующим этапом будет кодирование на стороне клиента, то есть – JavaScript.
Заключение
В этой статье мы создали Breeze-контролер, с которым будем настраивать “взаимоотношения“ через JavaScript уже в следующей статье. Как всегда предлагаю ознакомиться с текущей версией проекта.