О сложном просто или программирование на .NET
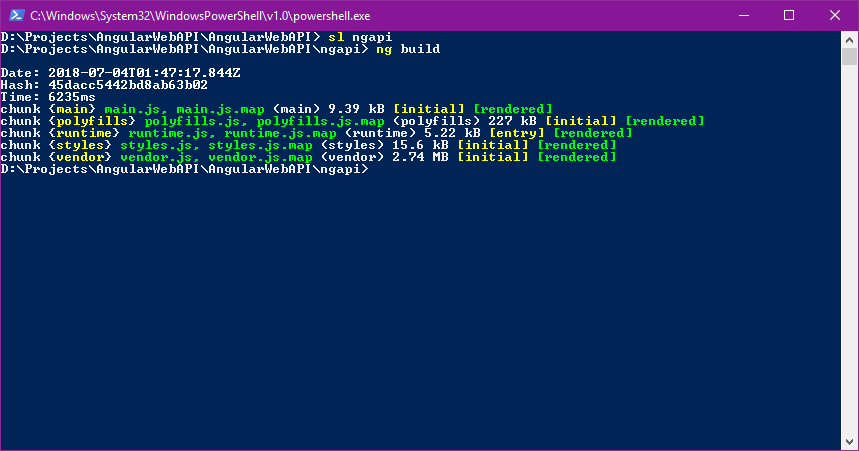
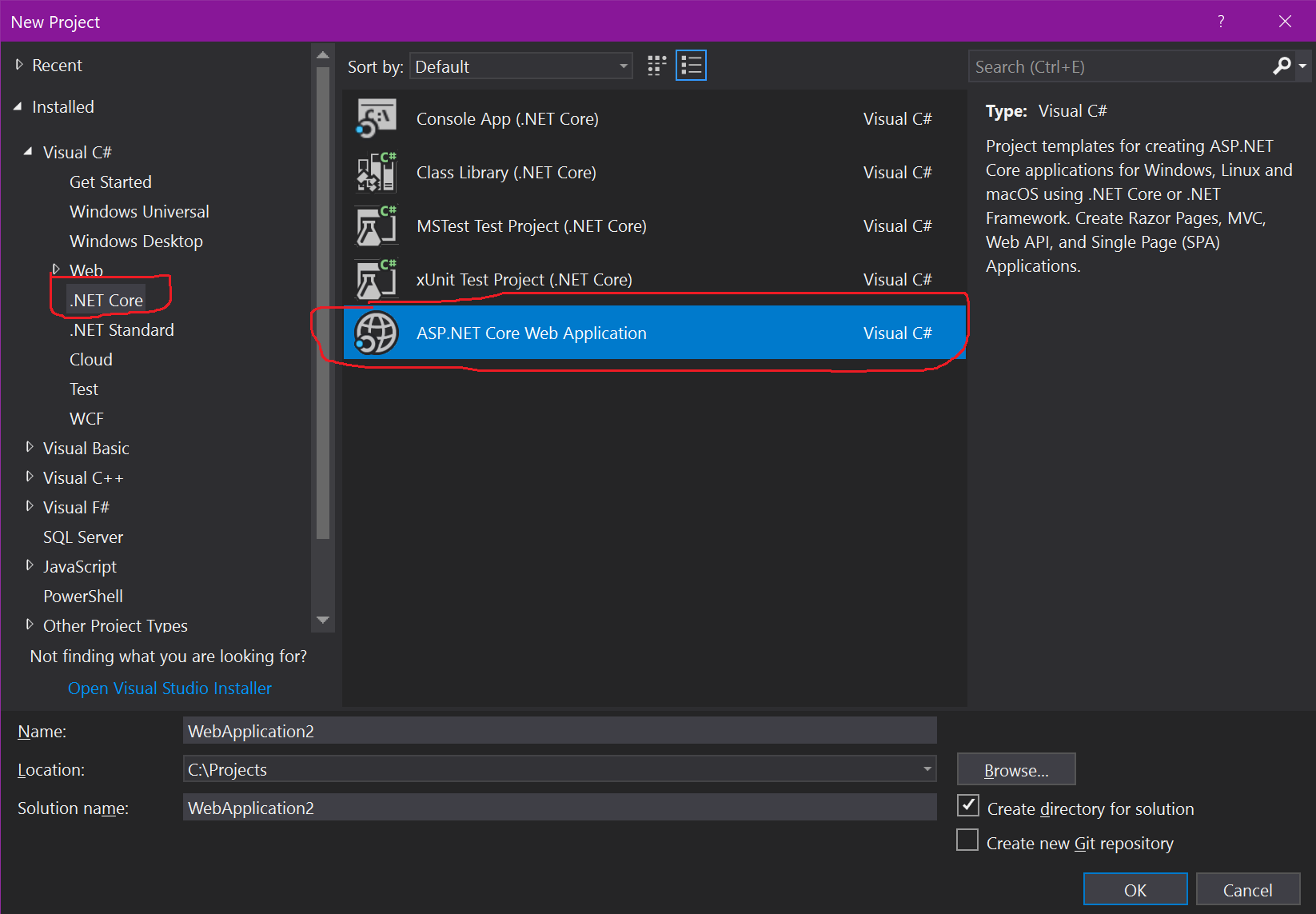
В этой краткой статье покажу и расскажу как запусть Angular на Web API (OWIN), то есть на ASP.NET MVC5 без использования самого MVC5. То есть в вашем распоряжении будет только API-контролеры, а всё остальное останется за бортом.

Как часто вам необходимо знать, какие действия были произведены с определенной сущностью? Например, в какой момент поменялось значение какого-либо свойства?

В этой статье речь пойдет о том, как пользователю сказать о том, что его запрос является некорректным и при этом не выбрасывать исключения или любого другого непонятно кода состояния HTTP запроса.
Вы когда-нибудь задумывались о шаблоне для Visual Studio для ASP.NET MVC 5 c предустановленным DI-контейнером и система проекции одной сущности на другую (mapping)?
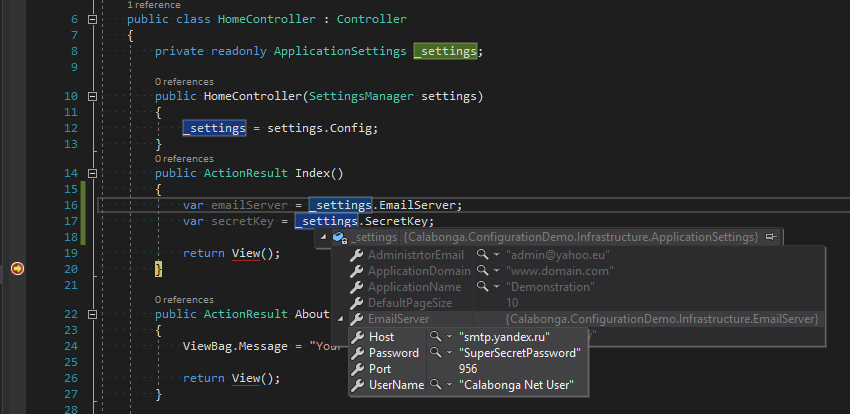
Это продолжение темы из статьи "MvcConfig: Храним настройки ASP.NET MVC приложения", которая была опубликована на сайте много ранее. На этот раз версия сборки обновилась на столько сильно, что я принял решение написать новую статью с описанием и примерами использования новой сборки.

Прежде чем начать реализовывать бизнес-логику какого-либо приложения, сайта, программы, обычно приходится проделать очень много рутиной работы. А при использовании "правильного" подхода программирования, это рутина многократно увеличивается. В этой статье повествуется о том, как можно сократить количество рутины.
Блог, который вы читаете, изначально был написан на ASP.NET Core 1.1. В этой статье хочу поделиться опытом миграции на ASP.NET Core 2.0.

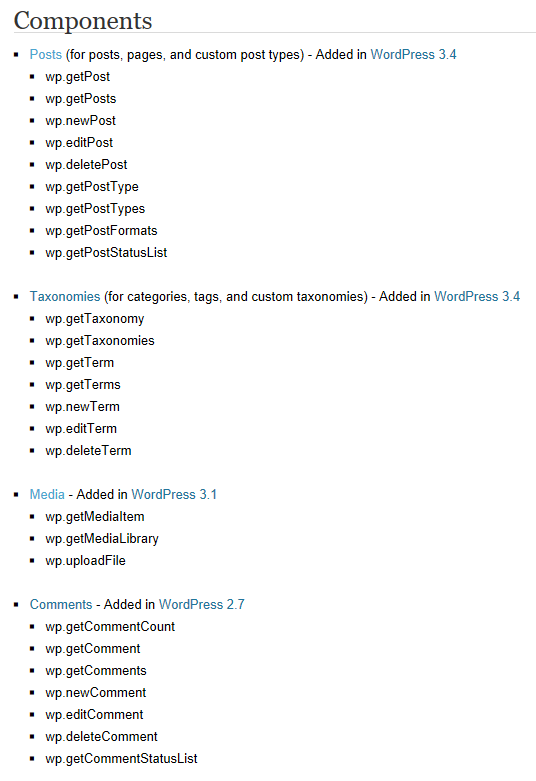
В статье речь пойдет не столько о публикации статей в wordpress блог, сколько о nuget-пакете, который предоставляет такую возможность.

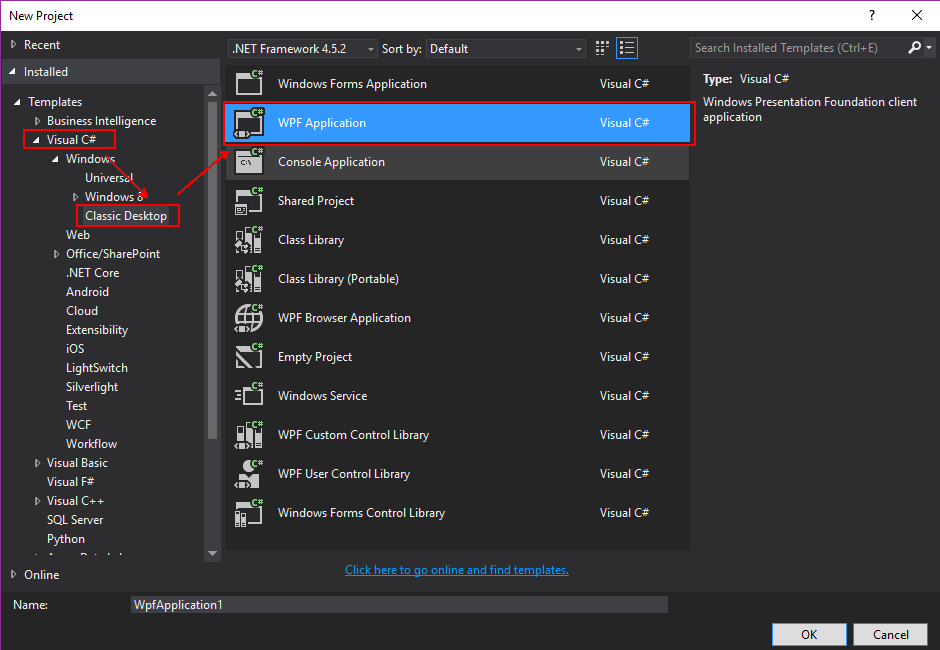
В этой статье показан пример создания WPF-приложения на основе MVVM паттерна проектирования. За основу используется PRISM 6, как MVVM-фреймворк и Autofac, как DI-контейнер.

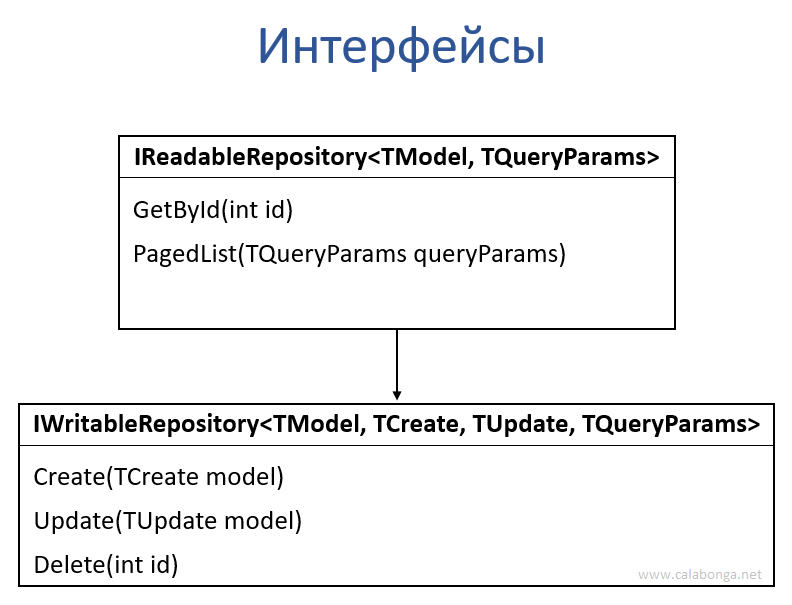
Построение сложных и не очень сложных систем задача не тривиальная. Причем сложность разработки увеличивается прямо пропорционально числу разработчиков, которые в ней участвуют. При таких условиях разработки, принято придерживаться предопределённых правил, шаблонов и договоренностей, не говоря уже о паттернах проектирования, общеизвестных методологий по разработки ПО и, вообще, принципах ООП.