О сложном просто или программирование на .NET
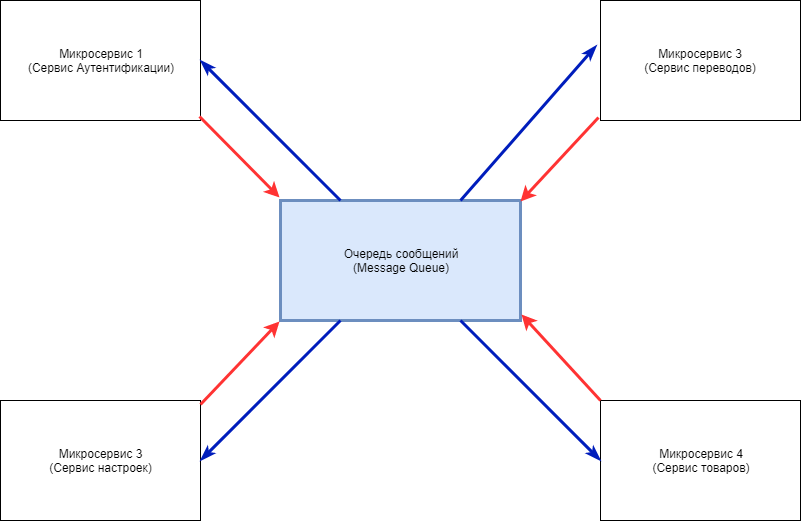
При разработке микросервисной архитектуры, где используются множество слабо связанных между собой сервисов, потребуется реализация взаимодествие между этими самыми микросервисами.

В этом видео про: microservices, архитектура, разработка, программное обеспечение, управление, доступ, access, denied, разграничение, роли, разрешения, группы, пользователей, users, management
Централизованное управление доступом в микросервисной архитектуре.
В этом видео про: микросервисы, программирование, обучение, ASP.NET Core, шаблоны, туториал, пошаговые инструкции, каталог, товар, ООП, разработка, backend, fluent API, model, configuration, automapper, many-to-many, требования
В этом видео про: микросервисы, программирование, обучение, ASP.NET Core, шаблоны, курсы, пошаговые инструкции, каталог, товар, ООП, разработка, backend, fluent API, model, configuration, automapper, many-to-many, многие-ко-многгим
В этом видео про: микросервисы, программирование, обучение, ASP.NET Core, шаблоны, туториал, пошаговые инструкции, каталог, товар, ООП, разработка, backend, fluent API, model, configuration, automapper
В этом видео про: микросервисы, программирование, обучение, ASP.NET Core, шаблоны, туториал, пошаговые инструкции, каталог, товар, ООП, разработка, backend, fluent API, model, configuration, automapper
В этом видео про: микросервисы, программирование, обучение, ASP.NET Core, шаблоны, туториал, пошаговые инструкции, каталог, товар, ООП, разработка, backend, fluent API, model, configuration, automapper
В этом видео про: микросервисы, программирование, обучение, ASP.NET Core, шаблоны, туториал, пошаговые инструкции, каталог, товар, ООП, разработка, backend, fluent API, model, configuration, automapper, IValidationObject
В этом видео про: микросервисы, программирование, обучение, ASP.NET Core, шаблоны, туториал, пошаговые инструкции, каталог, товар, ООП, разработка, backend, fluent API, model, configuration, automapper