SPA: Тестовая площадка или основа для одностраничного портала
Полезности | создано: 27.05.2015 | опубликовано: 27.05.2015 | обновлено: 13.01.2024 | просмотров: 6642
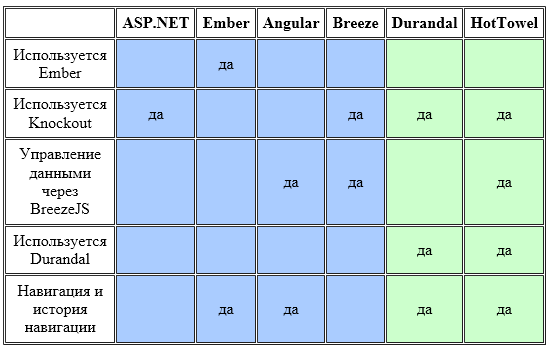
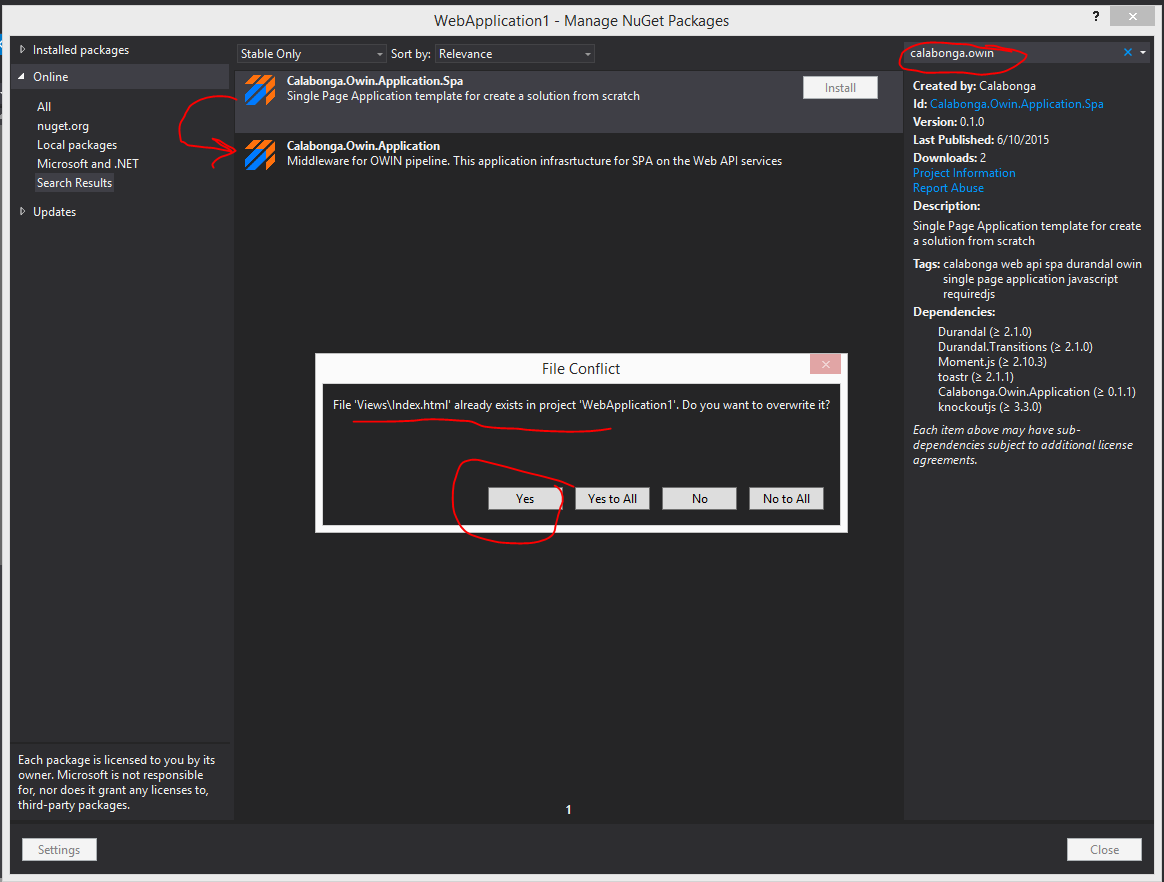
В последнее время мне часто приходится заниматься тестированием различных технологий, которые так или иначе связаны с JavaScript: HTML5, SPA, Knockout и другие фреймворками, а так же WEB API. Создание проекта для тестов и установка требуемых сборок занимает некоторое время каждый раз. Дабы избежать траты времени, я сделать небольшой nuget-пакет, который существенно облегчает (сокращает) процесс подготовки проекта.

Что значит имя 7: Новые модули для Durandal и встроенные компоненты фреймворка
Сайтостроение | создано: 04.07.2014 | опубликовано: 05.07.2014 | обновлено: 13.01.2024 | просмотров: 5285
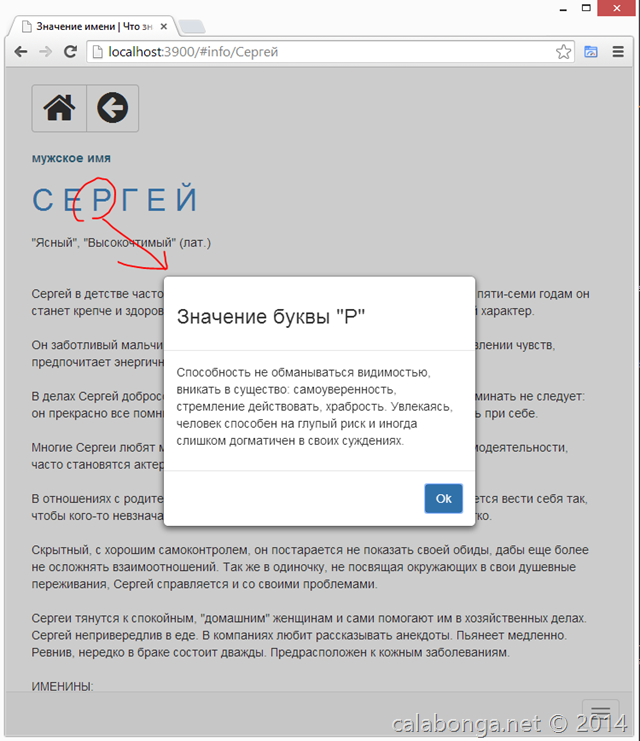
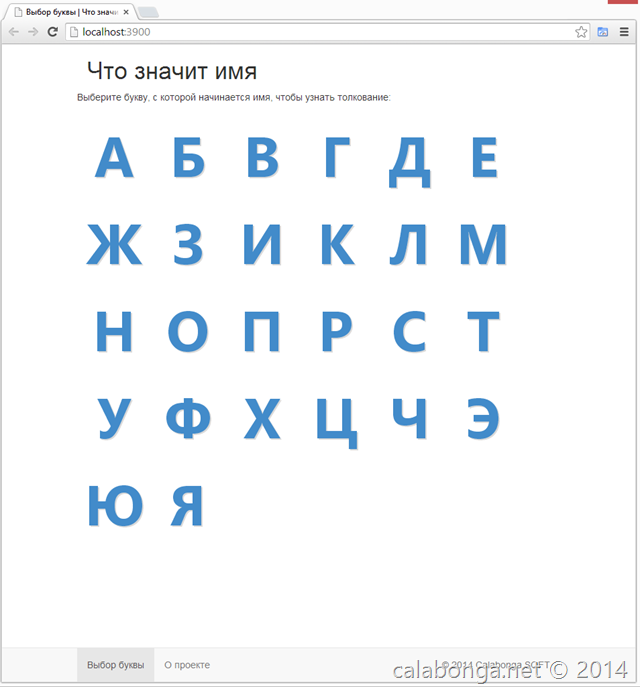
В этой статье будем использовать гаджеты (gadgets), которые предоставлены во фреймворке BreezeJS. Например, будем выводить модальное окно с информацией по значению для конкретной буквы имени.

Что значит имя 6: BreezeJS и DurandalJS как основные инструменты для создания Single Page Application
Сайтостроение | создано: 03.07.2014 | опубликовано: 03.07.2014 | обновлено: 13.01.2024 | просмотров: 5428
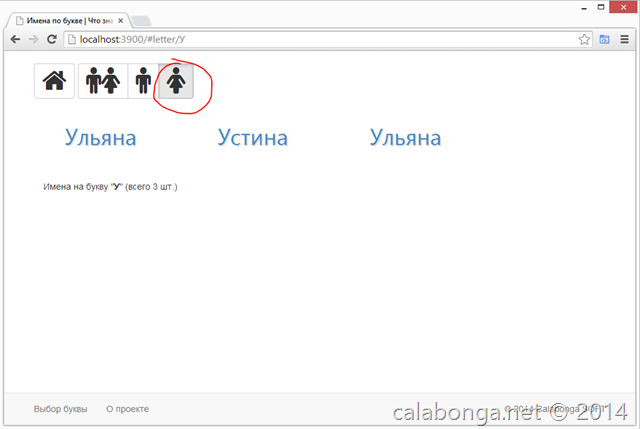
В этой статье продолжим работу над приложением "Что значит имя", которое построено по принципу Single Page Application. Добавим новые модули, маршруты, создадим запросы на сервер с предикатами при помощи BreezeJS

Что значит имя 5: Разработка клиента на JavaScript при помощи BreezeJS
Сайтостроение | создано: 02.07.2014 | опубликовано: 02.07.2014 | обновлено: 13.01.2024 | просмотров: 6423
В статье будет показано как можно создать связку Клиент (BreezeJS) + Сервер (BreezeController)

Что значит имя 4: Изучаем BreezeJS на примере SPA об именах
Сайтостроение | создано: 30.06.2014 | опубликовано: 30.06.2014 | обновлено: 13.01.2024 | просмотров: 7599
В этой статье речь пойдет об очень мощном фреймворке, который называется BreezeJS и предназначен для работы с данными на клиенте через специализированный Web API. Установим, подключим и настроим BreezeJS, создадим запросы, научимся фильтровать данные.

Что значит имя 2: Изучаем DurandalJS как SPA на примере сайта об именах
Сайтостроение | создано: 17.06.2014 | опубликовано: 17.06.2014 | обновлено: 13.01.2024 | просмотров: 8621
На этот раз будем знакомиться с DurandalJS, который является базовым фреймворком для нашего сайта, построенного по архитектуре Single Page Application. В статье будут описаны основные принципы и правила построения приложения на DurandalJS.

Что значит имя 1: Создаем новый сайт по принципу Single Page Application
Сайтостроение | создано: 14.06.2014 | опубликовано: 14.06.2014 | обновлено: 13.01.2024 | просмотров: 10706 | всего комментариев: 2
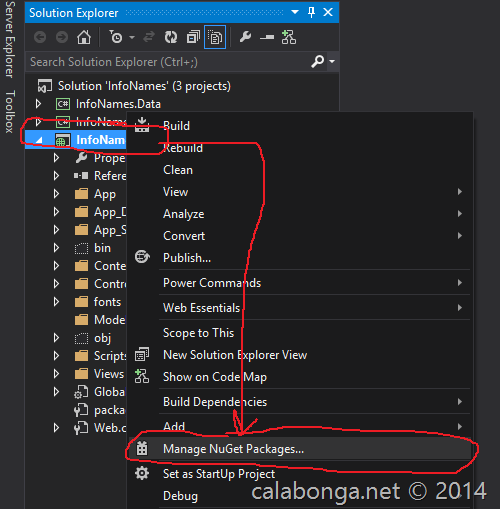
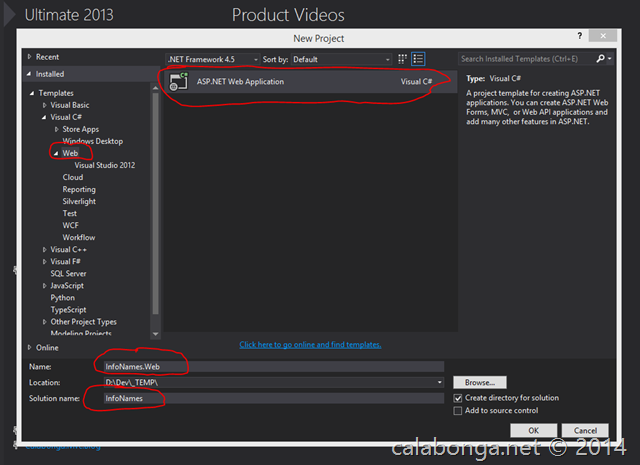
Это первая статья из цикла статьей посвященных созданию сайтов по технологии Single Page Application (SPA). В этой статье: создадим проект Visual Studio, установим необходимые библиотеки, сделаем настройки библиотек и сайта.

Что такое SPA или одностраничный портал
Сайтостроение | создано: 11.06.2014 | опубликовано: 12.06.2014 | обновлено: 13.01.2024 | просмотров: 38535 | всего комментариев: 13
В этой статье речь пойдет о Single Page Application (SPA). Будут рассмотрены плюсы и минусы web-приложения построенного по принципам одностраничного сайта (SPA)