GIT для начинающих
Полезности | создано: 30.12.2019 | опубликовано: 30.12.2019 | обновлено: 04.09.2025 | просмотров: 983
В этом видео про: devtools, инструменты, разработка, программирование, IDE, developer, tools, GIT, управление, версия, GIT client, fork, демонстрация, обучение, tutorial

Clean Architecture: Хорошо и Правильно
Просто о NET | создано: 29.12.2019 | опубликовано: 29.12.2019 | обновлено: 13.01.2024 | просмотров: 922
В этом видео про: шаблоны, паттерны, разработка, calabonga, clean architecture, abstraction, interfaces, C#, c-sharp, реализация, хорошо и правильно, практическое программирование
Vuejs: Frontend для Музея Юмора 3
Сайтостроение | создано: 28.12.2019 | опубликовано: 28.12.2019 | обновлено: 04.09.2025 | просмотров: 694
В этом видео про: vue, calabonga, bootstrap, forn-awesome, humor, museum, музей юмора, create, framework, UI, binding, api, service, pubsub, паттерн, publisher, subscriber

Что лучше Aurelia, ReactJs, VueJs или frontend для Музея Юмора
Сайтостроение | создано: 27.12.2019 | опубликовано: 28.12.2019 | обновлено: 13.01.2024 | просмотров: 2059
Решил написать frontend для "Музея Юмора". Так как я в основном занимаюсь backend инфраструктурами, а выбор фреймворков для frontend в настоящее время просто огромен, встал вопрос выбора. Что лучше? Как выбрать? Эти и другие вопросы решаем в этой статье.
Два вопроса про Interface в языке C#?
Просто о NET | создано: 25.12.2019 | опубликовано: 25.12.2019 | обновлено: 13.01.2024 | просмотров: 781
В этом видео про: вопросы, ответы, собеседование, программирование, разработка, microservices, developer, устройство на работу, quiz, interface, C#, csharp, интерфейсы
Vuejs: Frontend для Музея Юмора 1
Сайтостроение | создано: 23.12.2019 | опубликовано: 23.12.2019 | обновлено: 13.01.2024 | просмотров: 737
В этом видео про: vue, bootstrap, forn-awesome, humor, museum, музей юмора, create, framework, UI, создание, api, service, разметка, дизайн
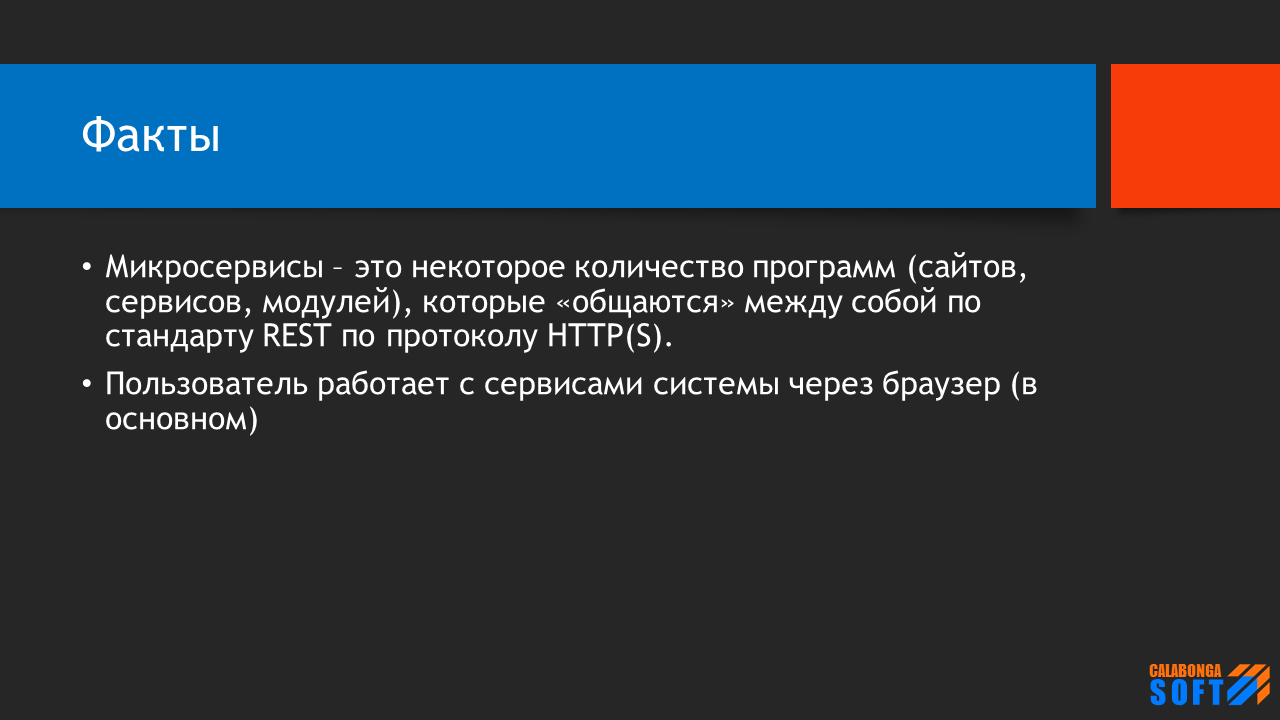
Рабочие место пользователя в системе микросервисов
Теория и практика | создано: 20.12.2019 | опубликовано: 20.12.2019 | обновлено: 13.01.2024 | просмотров: 3434 | всего комментариев: 2
При реализации микросервисной архитектуры обычно рабочие место пользователя выдает из контекста, а зря.

React: Frontend для Музея Юмора 3
Сайтостроение | создано: 15.12.2019 | опубликовано: 15.12.2019 | обновлено: 13.01.2024 | просмотров: 653
В этом видео про: create-react-app, react, calabonga, bootstrap, font awesome, api, АПИ, components, category, category selector, музей юмора, event aggregator, pattern, pubsub, шаблоны проектирования, паттерны, publisher, subscriber, npm-package
WPF приложение на MVVM с использованием PRISM и Dependency Container
WPF, MVVM, Silverlight | создано: 12.12.2019 | опубликовано: 12.12.2019 | обновлено: 15.08.2024 | просмотров: 11537
В этой статье показан пример создания WPF-приложения на основе MVVM паттерна проектирования. За основу используется PRISM 7, как MVVM-фреймворк и вместо Autofac, который теперь не поддерживается в PRISM используется DryIoc как DI-контейнер.

React: Frontend для Музея Юмора 2
Сайтостроение | создано: 07.12.2019 | опубликовано: 08.12.2019 | обновлено: 13.01.2024 | просмотров: 799
В этом видео про: create-react-app, react, bootstrap, font awesome, api, components, category, category selector, музей юмора