HTML 5: PagedList на knockout.js или как разбить данные на страницы через AJAX
Сайтостроение | создано: 12.02.2013 | опубликовано: 12.02.2013 | обновлено: 13.01.2024 | просмотров: 7722
Knockout.js очень мощный инструмент для разработки приложений под HTML 5. На этот раз будем делать пейджер. Как оказалось, задача не совсем тривиальная. Смотрите сами.
ASP.NET MVC: Как сделать PagedList на AJAX?
Сайтостроение | создано: 20.06.2011 | опубликовано: 20.06.2011 | обновлено: 13.01.2024 | просмотров: 13530 | всего комментариев: 6
В этой статье я покажу как сделать PagedList в MVC страницы которого можно переключать с использованием AJAX. В статье использованы мои собственные NuGet-пакеты, которые Вы можете с легкостью установить в свой проект и использовать их и вдоль, и поперек.

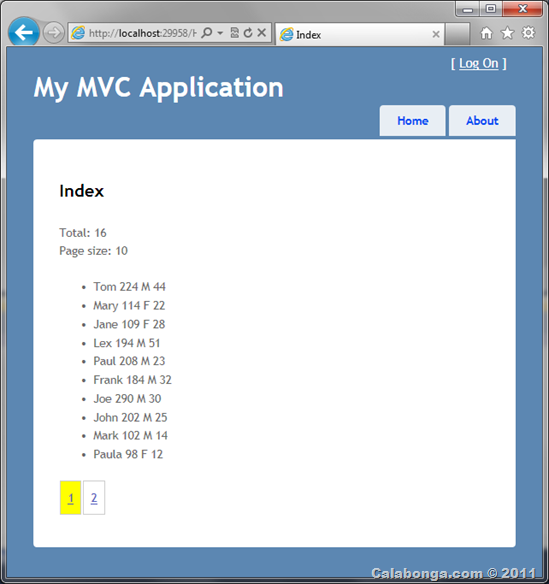
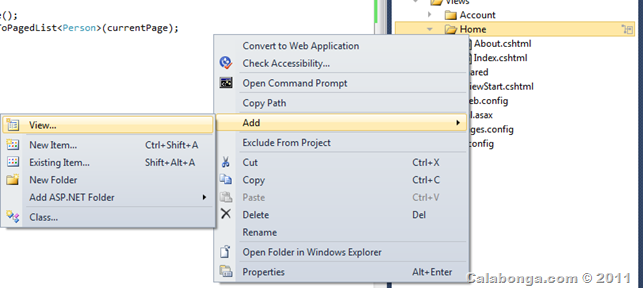
ASP.NET MVC: Как сделать PagedList
Сайтостроение | создано: 17.06.2011 | опубликовано: 18.06.2011 | обновлено: 13.01.2024 | просмотров: 37539 | всего комментариев: 23
При разработке одного из проектов (ASP.NET MVC) потребовалось реализовать постраничное отображение данных. Так как решений в интернете много, не могу не показать еще и своё решение в этой статье. А в дальнейшем планируется "завернуть" этот пример в пакет для NuGet, чтобы можно было в одно мгновение установить PagedList в проект MVC.