ASP.NET MVC: Как сделать PagedList на AJAX?
Сайтостроение | создано: 20.06.2011 | опубликовано: 20.06.2011 | обновлено: 13.01.2024 | просмотров: 13534 | всего комментариев: 6
В этой статье я покажу как сделать PagedList в MVC страницы которого можно переключать с использованием AJAX. В статье использованы мои собственные NuGet-пакеты, которые Вы можете с легкостью установить в свой проект и использовать их и вдоль, и поперек.
Вступление
В прошлой статье я показал как в MVC3 сделать PagedList, а в этой, которая является тематическим продолжением предыдущей, я покажу как сделать смену страниц этого самого PagedList при помощи AJAX. Итак, если Вы откроете предыдущую статью, то увидите обновление в конце, которое было добавлено чуть позже, чем сама статья. В этом обновлении я сказал, что подготовил NuGet-пакет PagedListExt, для разбивки коллекции на страницы. Сегодня я обновил пакет до версии 0.2.7 добавив поддержку AJAX при смене страниц и поправил немного генерируемы html-код для пейджера.
Новый PagedList
Давайте создадим новый MVC3 проект с использованием Razor. Теперь установим требуемые пакеты. Во-первых, установим пакет с демонстрационными данными:
PM> Install-Package SampleData
Результат работы данной команды в консоли:
PM> Install-Package SampleData Successfully installed 'SampleData 1.0.4'. Successfully added 'SampleData 1.0.4' to MvcApplication3.
Во-вторых, установим обновленный пакет с пейджингом:
PM> Install-Package PagedListExt
Результат работы этой команды в консоли:
PM> Install-Package PagedListExt Successfully installed 'PagedListExt 0.2.7'. Successfully added 'PagedListExt 0.2.7' to MvcApplication3.
Примечание:Вы можете установить пакеты и другим способом, который описан в другой статье.
Пакеты установлены, пришло время кодировать, правда надо сказать, совсем немного.
Готовим Controller
В файл HomeController.cs добавим следующий код, который обрабатывает ActionResult от метода Index:
public ActionResult Index(int? id)
{
int currentPage = id ?? 1;
ViewBag.Message = "Welcome to ASP.NET MVC!";
List<Person> list = SampleData.People.GetPeople();
PagedList<Person> result = list.AsQueryable().ToPagedList<Person>(currentPage);
if (Request.IsAjaxRequest())
{
return PartialView("PesonPagedList", result);
}
return View(result);
}
Чтобы заработал код надо добавить namespace:
using SampleData; using Calabonga.Mvc.Extentions;
По сравнению с кодом в предыдущей статье появились изменения, смотрите строки 7-10.
Готовим Html
Теперь внесем изменения в код файла Index.cshtml, который лежит в папке Views/Home/. Код должен выглядеть примерно таким образом:
@model PagedList<SampleData.Person>
@{
ViewBag.Title = "Index";
}
<h2>
Index</h2>
<p>
Total: @Model.TotalCount
<br />
Page size: @Model.PageSize</p>
<div id="target">
@Html.Partial("PesonPagedList", @Model)
</div>
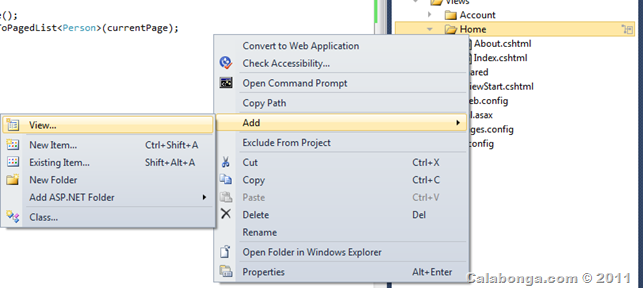
Про код в строке 12 поговорим позже. Теперь давайте добавим в папку Views/Home/ новое представление, которое, как Вы уже наверное заметили присутствует в файле HomeController.cs в строке 12 (о котором я обещал поговорить).

Название для представления напишите PesonPagedList и обязательно поставьте галку напротив “Create as partial view” параметра. Нажмите Add и исходный код замените на следующий:
@model PagedList<SampleData.Person>
<ul>
@foreach (SampleData.Person pers in Model)
{<li>
@Html.DisplayFor(x => pers.Name)
@Html.DisplayFor(x => pers.Weight)
@Html.DisplayFor(x => pers.Gender)
@Html.DisplayFor(x => pers.Age)</li>
}
</ul>
<p>
@Ajax.PagerForPagedList(Model.PageIndex, Model, "pager","target","wait")
</p>
<div id="wait" style="display:none">
Ждите... <img src='@Href("~/Content/Images/ajax-loader.gif")' alt="Ждите..."/>
</div>
Обратите внимание на 15 строку, а именно использование gif-анимации (файл ajax-loader.gif) для отображения процесса “перелистывания” страниц. Обратите внимание на строку 12. В этом коде мы используем построитель страниц пейджера. Параметр “target” указывает в какой DOM-объект поместить результат работы Ajax-запроса, параметр “wait” – это идентификатор DOM-объекта, которой требуется показать пока идет обработка ajax-запроса и, наконец, параметр “pager” указывает на CSS-стиль для пейджера. Набор этих стилей находится в файле Pager.css, которой лежит в папке Content. Этот файл был добавлен в наш проект пакетом PagedListExt. Нам потребуется только подключить его к проекту в файле Views/Shared/_Layout.cshtml. Для этого добавьте строку номер 5:
<head>
<meta charset="utf-8" />
<title>@ViewBag.Title</title>
<link href="@Url.Content("~/Content/Site.css")" rel="stylesheet" type="text/css" />
<link href="@Url.Content("~/Content/Pager.css")" rel="stylesheet" type="text/css" />
<script src="@Url.Content("~/Scripts/jquery-1.5.1.min.js")" type="text/javascript" />
<script src="@Url.Content("~/Scripts/modernizr-1.7.min.js")" type="text/javascript" />
</head>
Ну, и раз уже начали работать с этим файлом давайте добавим еще один скрипт, который потребуется для AJAX-запросов. Между строкой номер 7 и 8 предыдущего кода вставьте следующий код:
<script src="@Url.Content("~/Scripts/jquery.unobtrusive-ajax.min.js")"
type="text/javascript"></script>
Сохраните и закройте файл _Layout.cshtml.
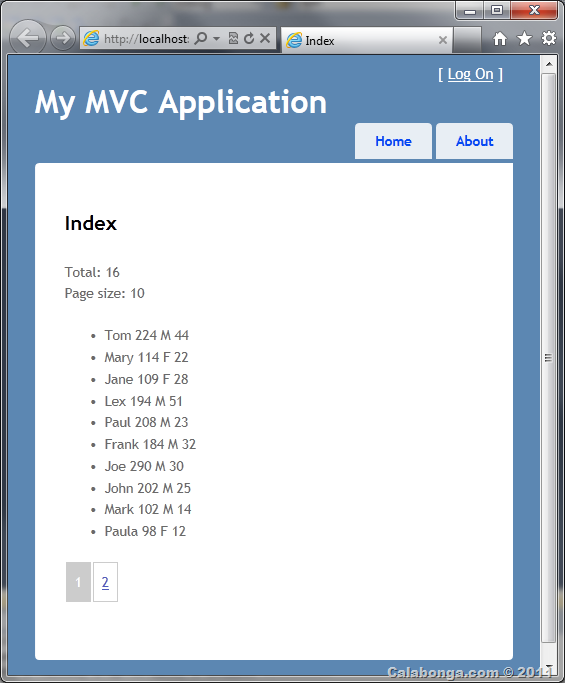
Откомпилируйте проект и запустите. Вуаля! У нас есть PagerList, который может переключать страницы при помощи технологии Ajax.

P.S.: да прибудет сила debug’а с вами!
Комментарии к статье (6)
Ох...
> @Ajax.PagerForPagedList(Model.PageIndex, Model, "pager","target","wait")
>параметр “pager” указывает на CSS-стиль для пейджера
согласно дебуга, pager это индекс контролера (!) в противном случае с-но примера вызов пагинатора будет выглядет как http://localhost:52225/Home/Index/1 что не есть правильно.
PS: Через силу debug’а видеть вещи ты будешь!
Добрый день!
Подскажите как я могу дополнительно передавать свои параметры? Пытаюсь сделать так:
@Ajax.PagerForPagedList(Model.PageIndex, Model, "Index", "target", "wait", new { sub = 5 })
или
@Ajax.PagerForPagedList(Model.PageIndex, Model, "Index", new { d = 5 })
но получаю ошибку 8(
{"error CS1928: 'System.Web.Mvc.AjaxHelper<Calabonga.Mvc.PagedListExt.PagedList<LegoShop.Models.Produkts>>' does not contain a definition for 'PagerForPagedList' and the best extension method overload 'Calabonga.Mvc.PagedListExt.HtmlHelperExtensions.PagerForPagedList(System.Web.Mvc.AjaxHelper, int, Calabonga.Mvc.PagedListExt.IPagedList, string, string, string, string)' has some invalid arguments"}
в конструкторе у этой сигнатуры есть еще один параметр, вы его не указывается почему-то... попробуйте написать в конце через зарятую еще null
Подскажите как правильно сделать, у меня есть подкатегории я хочу сделать внутри их листание, но добился только 2- х результатов:
1. Я использую такую ссылку:
@Ajax.PagerForPagedList(Model.PageIndex, Model, "Index", "target", "wait")
На что у меня вместо второй страници появляется еще 1 сайт
2. @Ajax.PagerForPagedList(Model.PageIndex , Model,"Index",new {Subcategory = "84"},null)
В итоге ничего не происходит 8(
Подскажите как можно это правильно реализовать?
Огромная благодарнось.
Плохо знаком с Ajax.
Но все заработало. Не нашел только, как изменить PageSize.
Пробовал после создания модели, но видимо уже поздно(
Выводит Page size:25
Но кол-во записей все равно =10
В тупике)))
Ответ на свой вопрос нашел
Нада в контролере
PagedList<Person> result = list.AsQueryable().ToPagedList<Person>(currentPage,pagesize);
Другая печаль.
У меня как то нумерация страниц, начинается с 0.
Как бы это подправить?