FAQ по программированию 46
Теория и практика | создано: 03.07.2023 | опубликовано: 06.07.2023 | обновлено: 13.01.2024 | просмотров: 956 | всего комментариев: 5
Ключевые понятия: JavaScript-фреймворк, паттерны, Blazor, EntityFramework, архитектура и прочие

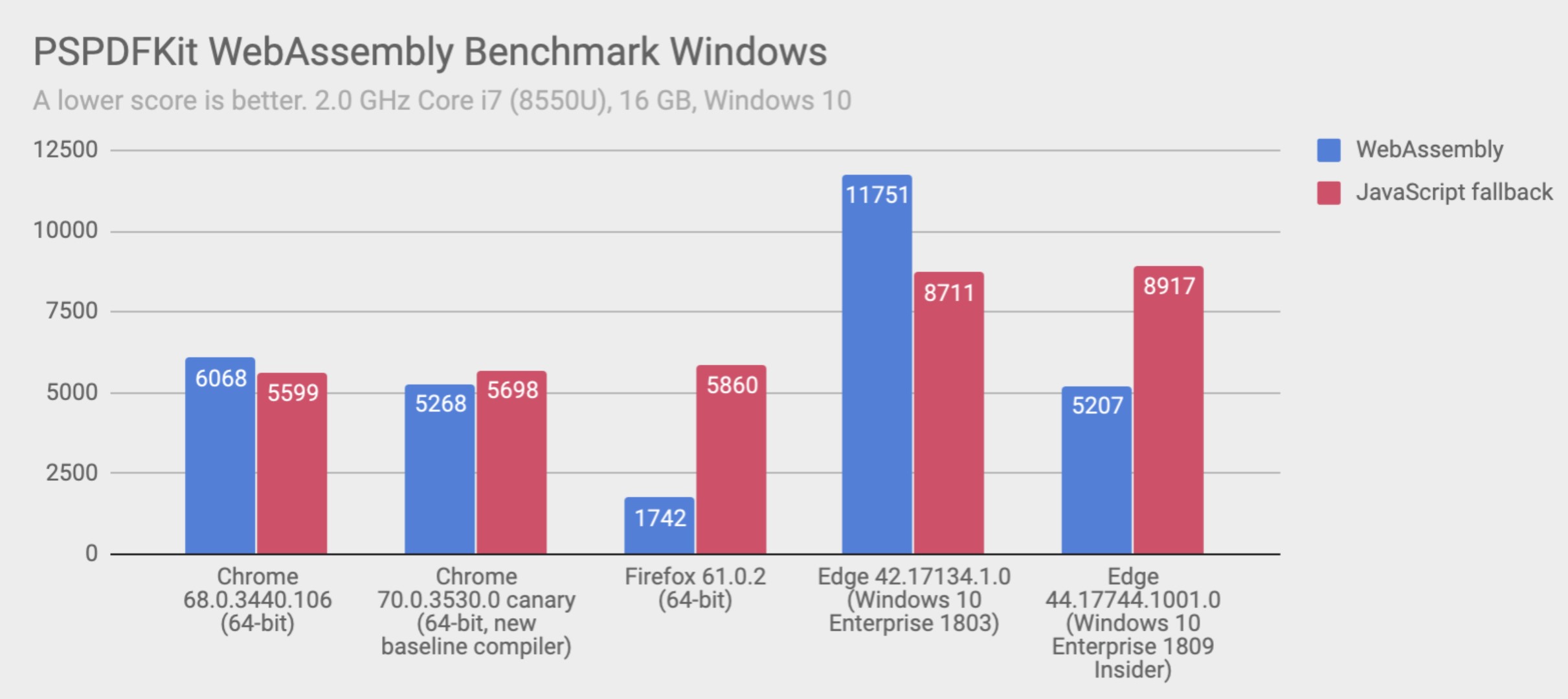
Производительность Blazor WebAssembly и других JavaScript-фрейворков
MAUI и Blazor | создано: 29.08.2022 | опубликовано: 29.08.2022 | обновлено: 13.01.2024 | просмотров: 2444
Очень интересное видео мне прислали для того, чтобы услышать моё мнение по этому поводу. А на видео рассказывается "какой же Blazor WebAssembly медленный, и что в сравнение не идет с Angular".

SignalR Chat: Клиент чата на JavaScript
Теория и практика | создано: 04.09.2021 | опубликовано: 04.09.2021 | обновлено: 13.01.2024 | просмотров: 838
В этом видео про: calabonga, backend, api, программирование, обучение, шаблоны, паттерны, csharp, Blazor, architecture, архитектура, aspnetcore, JavaScript
Аутентификация: JavaScript, SPA и IdentityServer4 (часть 8)
Сайтостроение | создано: 11.06.2020 | опубликовано: 12.06.2020 | обновлено: 13.01.2024 | просмотров: 715
В этом видео про: аутентификация, авторизация, authentication, authorization, AspNetCore, basics, explanation, tutorial, обучение, roles, роли, разрешения, claims, permission, EntityFramework, NetCore, OAuth2, Bearer, IdentityServer, ClientCredentials, refresh_token, token_exprire, spa, login, logout, JavaScript
Авторизация: IdentityServer4 и JavaScript (SPA)
Сайтостроение | создано: 11.06.2020 | опубликовано: 11.06.2020 | обновлено: 13.01.2024 | просмотров: 2834
Настройка IdentityServer4 на работу с браузерными приложениями.
Vuejs: Frontend для Музея Юмора 1
Сайтостроение | создано: 23.12.2019 | опубликовано: 23.12.2019 | обновлено: 13.01.2024 | просмотров: 726
В этом видео про: vue, bootstrap, forn-awesome, humor, museum, музей юмора, create, framework, UI, создание, api, service, разметка, дизайн
React: Frontend для Музея Юмора 3
Сайтостроение | создано: 15.12.2019 | опубликовано: 15.12.2019 | обновлено: 13.01.2024 | просмотров: 644
В этом видео про: create-react-app, react, calabonga, bootstrap, font awesome, api, АПИ, components, category, category selector, музей юмора, event aggregator, pattern, pubsub, шаблоны проектирования, паттерны, publisher, subscriber, npm-package
JavaScript: Генерация данных для тестов
Полезности | создано: 27.09.2016 | опубликовано: 27.09.2016 | обновлено: 13.01.2024 | просмотров: 4415
Возвращаясь к правилам написания кода снова вспоминается важный факт: Использование unit-тестирования при разработки программного обеспечения в долгосрочной перспективе существенно ускоряет процесс внедрения нового функционала и отладку уже существующего.
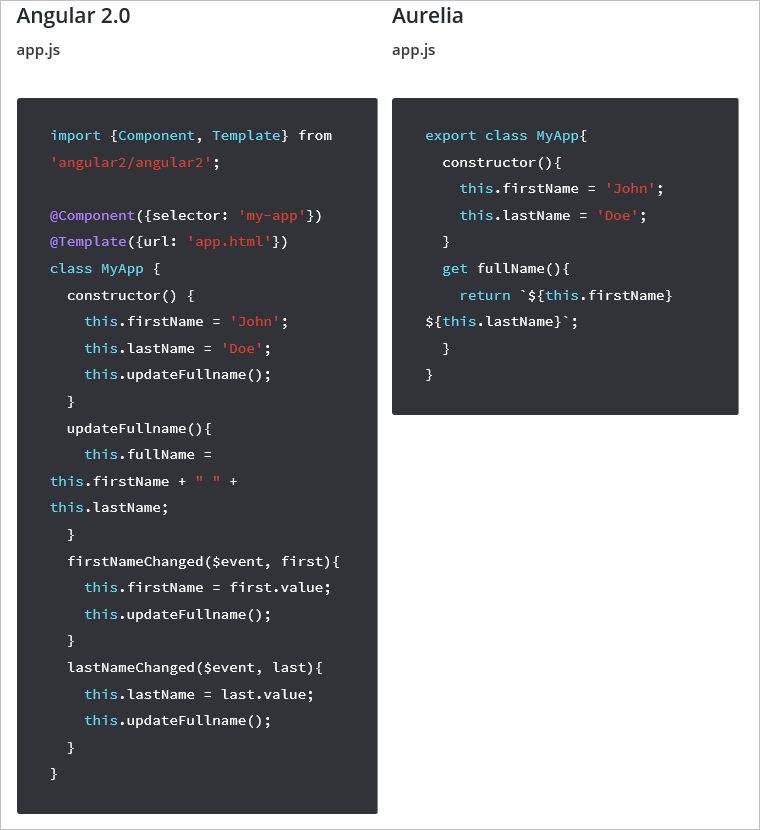
Aurelia: Приятно познакомиться
Сайтостроение | создано: 26.11.2015 | опубликовано: 26.11.2015 | обновлено: 13.01.2024 | просмотров: 5314
В Интернете можно найти огромное количество клиентских фреймворков для разработки Single Page Application (SPA). Для примера приведу самые известные: AngularJS, ExtJS, EmberJS, BackboneJS. Все они имеют свою историю, свои плюсы и минусы и своих разработчиков (поклонников). Но мой выбор пал на новый, можно сказать "свежий" фреймворк, который называется Aurelia.

Построитель формул на JavaScript (ASP.NET MVC)
Сайтостроение | создано: 08.10.2014 | опубликовано: 08.10.2014 | обновлено: 13.01.2024 | просмотров: 723
В этом видео про: ООП, OOP, тестовые задания, обучение, разработка, правила, программирование, CSharp, development, принципы, calabonga, SOLID, шаблоны проектирования