Загрузка файла и выгрузка при помощи HttpHandler или Download + Upload
Сайтостроение | создано: 08.10.2013 | опубликовано: 09.10.2013 | обновлено: 13.01.2024 | просмотров: 19189 | всего комментариев: 4
Недавно пришлось реализовывать возможность выгрузки (upload) на сервер файлов большого размера и выдачи (download) этого файла пользователю. Делать это решил при помощи HttpHandler. Сам принцип при использовании IHttpHandler очень просто, но есть некоторые нюансы.
ASP.NET MVC: DataSource на JavaScript или обертка на Web API сервис (часть 2)
Сайтостроение | создано: 16.07.2013 | опубликовано: 16.07.2013 | обновлено: 07.02.2024 | просмотров: 7588
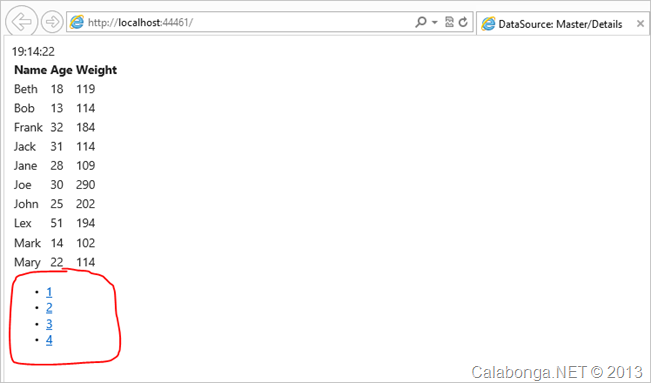
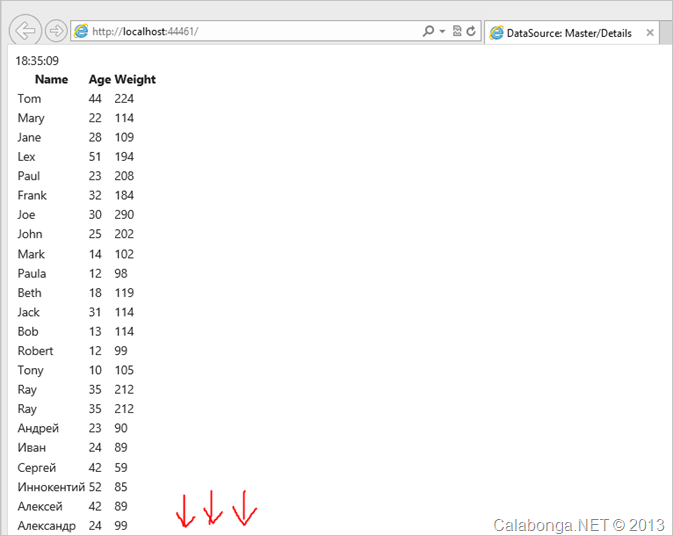
В прошлой части статьи была проделана огромная работа по подготовке проекта к дальнейшему функционалу. В этой части будем доводить до логического завершения начатое. Добавим пейджинг, сделаем фильтрацию, “прикрутим” дополнительную детализацию.

ASP.NET MVC: DataSource на JavaScript или обертка на Web API сервис (часть 1)
Сайтостроение | создано: 15.07.2013 | опубликовано: 15.07.2013 | обновлено: 13.01.2024 | просмотров: 8704
В этой статье будем строить форму Master/Detail на JavaScript с использованием KnockoutJs. Цель статьи: практическое применения контрола DataSource из nuget-пакета JsSite с ASP.NET Web API.

ASP.NET MVC: DataSource на JavaScript для работы с Web API или снова про JsSite
Сайтостроение | создано: 13.07.2013 | опубликовано: 14.07.2013 | обновлено: 07.02.2024 | просмотров: 8028
Web API очень удобный фрэймворк, который существенно упрощает создание HTTP-сервисов доступных большому число клиентских программ включая браузеры и мобильные устройства. Цель данной статьи описать контрол DataSource, который является JavaScript-оберткой для Web API сервис в концепции ASP.NET MVC.
ASP.NET MVC: Knockout, JsSite - редактирование комплексных типов или DbLookUp на AJAX
Сайтостроение | создано: 11.07.2013 | опубликовано: 12.07.2013 | обновлено: 13.01.2024 | просмотров: 8013 | всего комментариев: 2
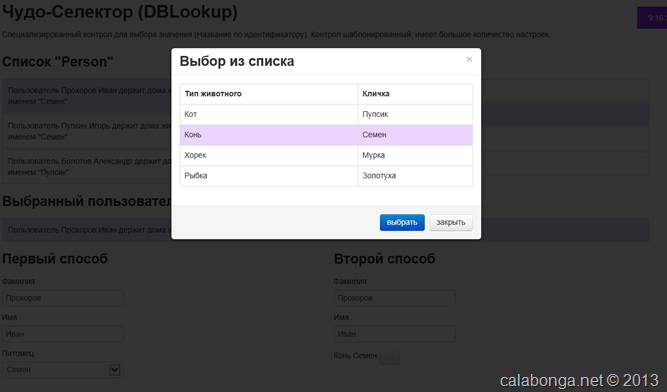
Тема статьи тривиальна: “Выборка (подстановка) комплексных типов при редактировании данных”. Конечно же речь идет об использовании Knockoutjs и, соответственно, AJAX. Применять в редактировании буду опять же библиотеку скриптов JsSite.

ASP.NET MVC: UrlReferrer или куда послать пользователя
Сайтостроение | создано: 26.03.2013 | опубликовано: 27.03.2013 | обновлено: 13.01.2024 | просмотров: 12470 | всего комментариев: 2
Не редко возникает потребность перенаправить пользователя на страницу, с которой он пришел. Например, вы просматриваете список записей и уже дошли до 13-ой страницы, нажимаете редактировать запись номер 138. И скорее всего после сохранения изменений вы захотите вернуться именно на 13 страницу списка. Не так ли?!
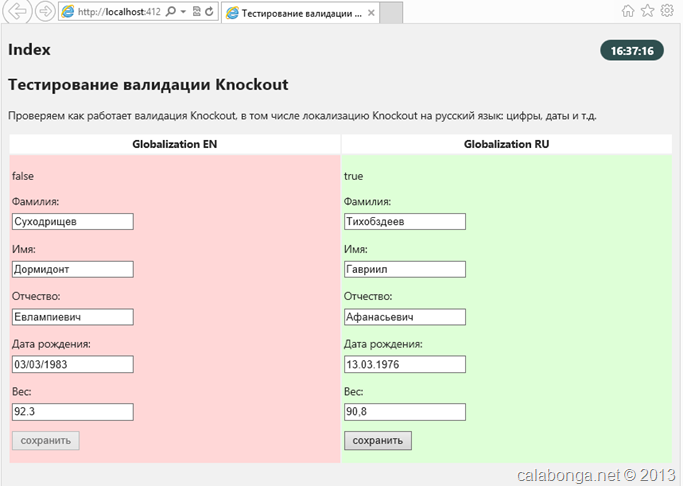
Knockout: Переключаем проверку ввода на русский язык или Knockout.Validation Localize (Globalize)
Сайтостроение | создано: 04.03.2013 | опубликовано: 04.03.2013 | обновлено: 13.01.2024 | просмотров: 11487
Если вы используете Knockoutjs, то наверное уже не раз приходилось делать проверку данных, которые вводит пользователь. А как вы проверяли ввод даты и дробных чисел? В этот статье настроим валидацию Knockout.Validations на работу "по-русски".

HTML 5: Пример использования knockout, amplify и underscore или JsSite как стартовая архитектура для сайта (обновление)
Сайтостроение | создано: 21.02.2013 | опубликовано: 21.02.2013 | обновлено: 13.01.2024 | просмотров: 11055
Речь пойдет о разработке сайтов на HTML5. Мы все прекрасно знаем, что HTML5 это ничто иное как HTML4 + CSS3 + JavaScript, причем HTML4 дополненный некоторым количеством новых тегов. Спецификация по HTML5 в стадии рассмотрения и далека от своего утверждения. В статье описан js-контрол DataSource и все "зачем", "как" и "почему".

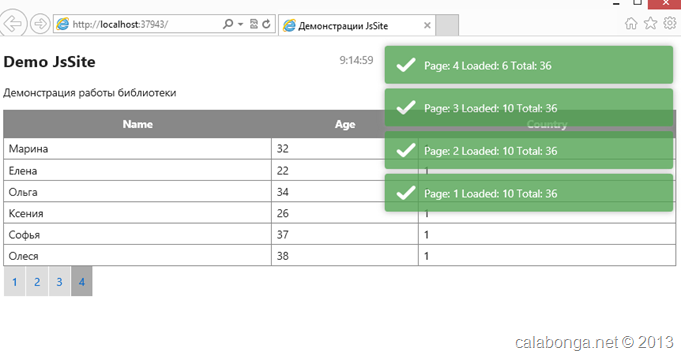
HTML 5: PagedList на knockout.js или как разбить данные на страницы через AJAX
Сайтостроение | создано: 12.02.2013 | опубликовано: 12.02.2013 | обновлено: 13.01.2024 | просмотров: 7682
Knockout.js очень мощный инструмент для разработки приложений под HTML 5. На этот раз будем делать пейджер. Как оказалось, задача не совсем тривиальная. Смотрите сами.
HTML 5: Пример использования knockout или JsSite как стартовая архитектура для сайта
Сайтостроение | создано: 06.02.2013 | опубликовано: 07.02.2013 | обновлено: 13.01.2024 | просмотров: 10041 | всего комментариев: 2
HTML 5: Пример использования knockout или JsSite как стартовая архитектура для сайта