Angular + Web API: Как создать Angular-приложение на ASP.NET MVC 5 без использования MVC 5
Сайтостроение | создано: 04.07.2018 | опубликовано: 04.07.2018 | обновлено: 13.01.2024 | просмотров: 10756 | всего комментариев: 2
В этой краткой статье покажу и расскажу как запусть Angular на Web API (OWIN), то есть на ASP.NET MVC5 без использования самого MVC5. То есть в вашем распоряжении будет только API-контролеры, а всё остальное останется за бортом.
О чем
Наверное вы уже знаете, что для создания проекта на Angular можно использовать интерфейс командной строки (англ. Command Line Interface, CLI). И что при использовании данного способа создается проект который использует http-сервер на основе node.js. Существует и другой способ создать проект приложения на Angular, который использует dotnet, то есть платформу ASP.NET Core. Я бы хотел предложить вам другой способ, который базируется на использовании ASP.NET MVC 5. Наверняка вы сможете мне возразить, что это общеивестный способ - запускать Visual Studio, выбирай Web API и создавай через CLI новое приложение Angular. На это могу сказать следующее. Создать SPA на ASP.NET MVC 5 у вас конечно же получится, а вот избавиться от MVC 5 (контролеры, razor и прочие ненужные ненужности) это не так-то просто. Я немного устал заниматься этим неблагодарным делом и поэтому создал простой и, на мой взгляд, очень полезный nuget-пакет, который существенно облегчит эту задачу.
Создаем проект Angular на Web API
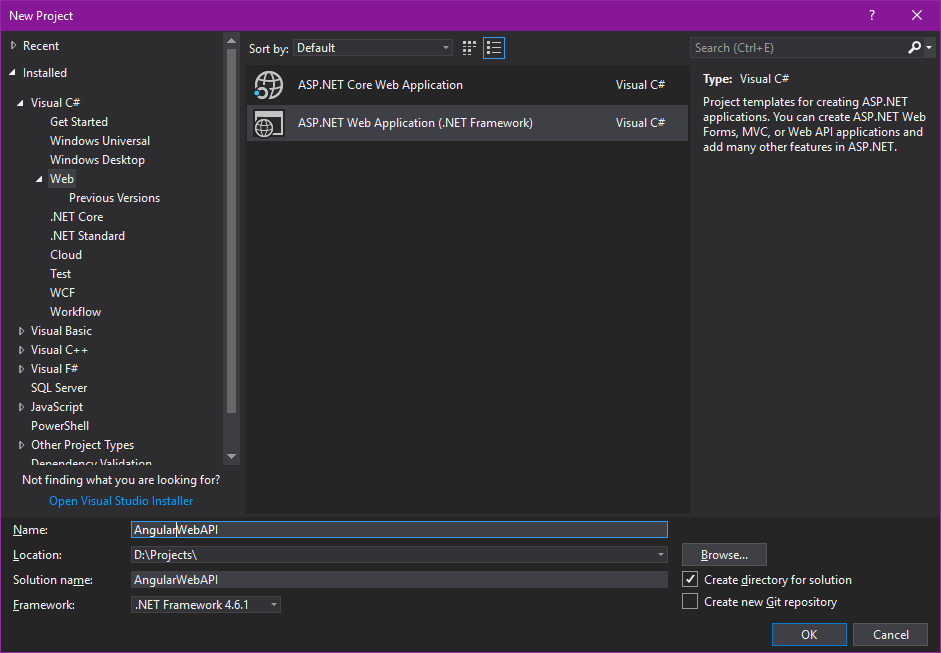
Создаем новый проект на Visual Studio.
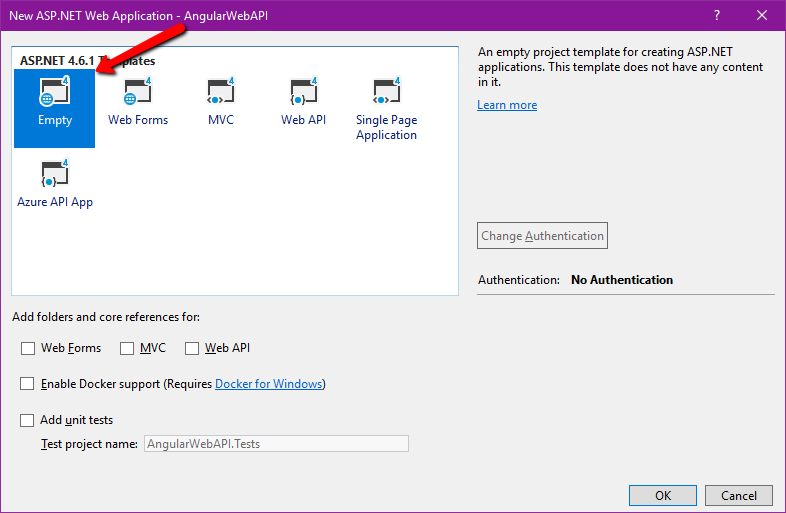
Выбираем следующие настройки:
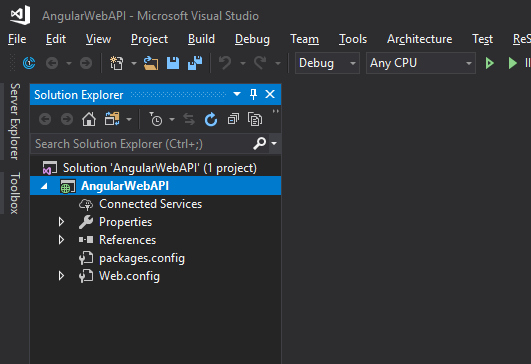
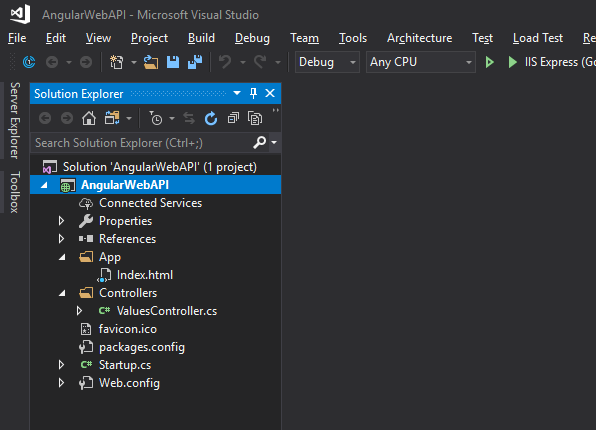
Главное, что не надо подключать каких-либо других папок (folders). Нажием Ok. У нас получился такой расклад в папках проекта:
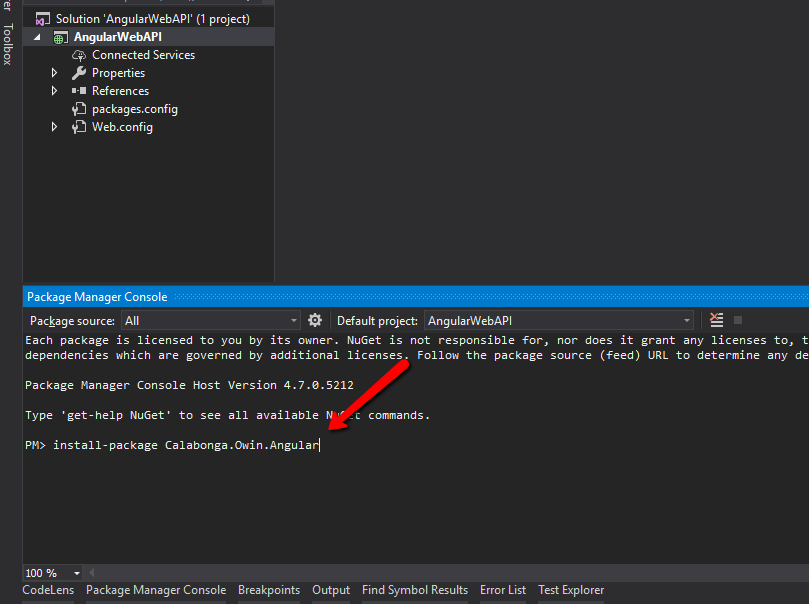
Следующим этапом будет установка nuget-пакета, того самого о котором шла речь в начале статьи.
PM> install-package Calabonga.Owin.Angular
Обратите внимание, что установку можно выполнить и при помощи UI (правой кнопкой клик на корне проекта -> Manage Nuget packages...), но использую установку через Package Manager Console:
После окончания установки появятся папки и файлы:
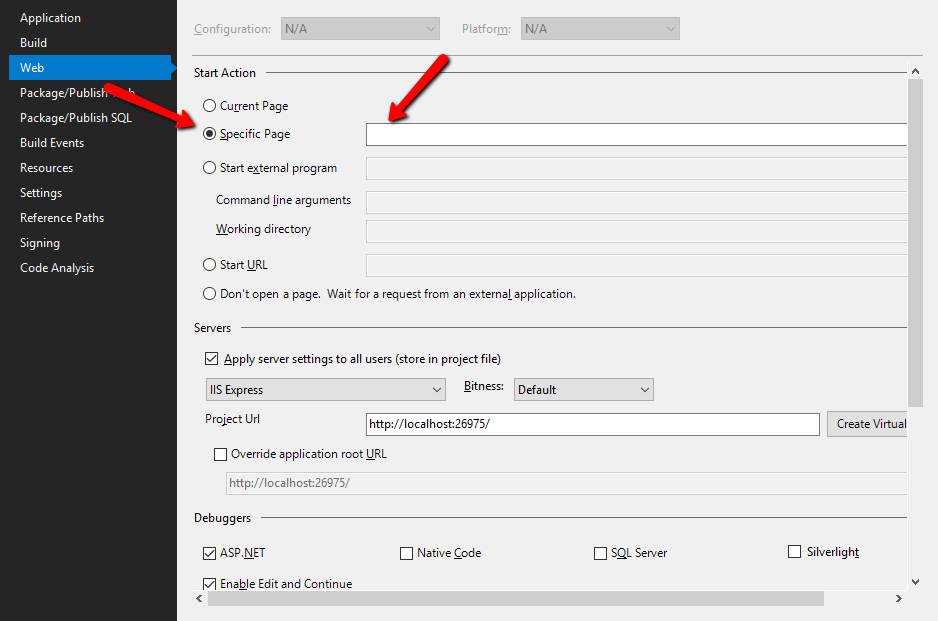
Уже можно запускать проект, но перед этим надо проверить что настройки проекта для старта выставлены правильно:

Выберите этот параметр если он не выбран, поле надо оставить пустым. После этого можно стартовать проект - нажимаем F5:
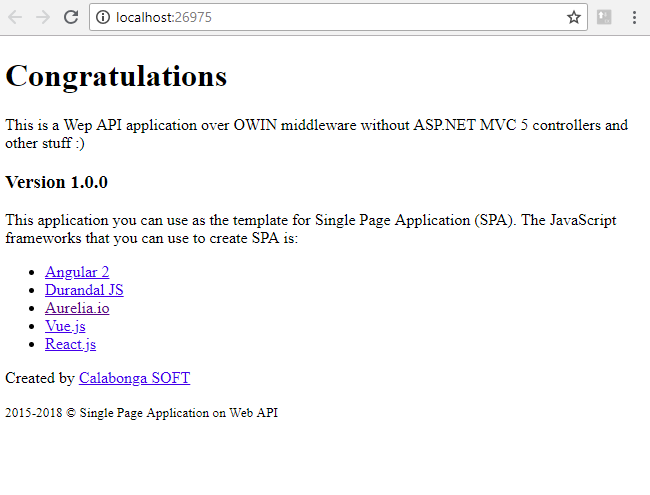
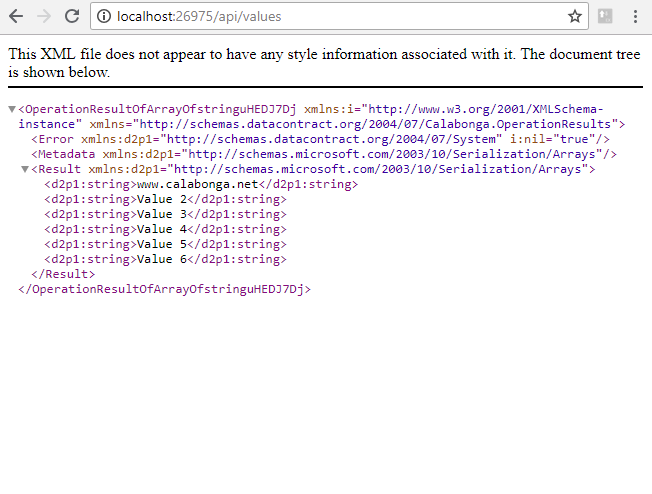
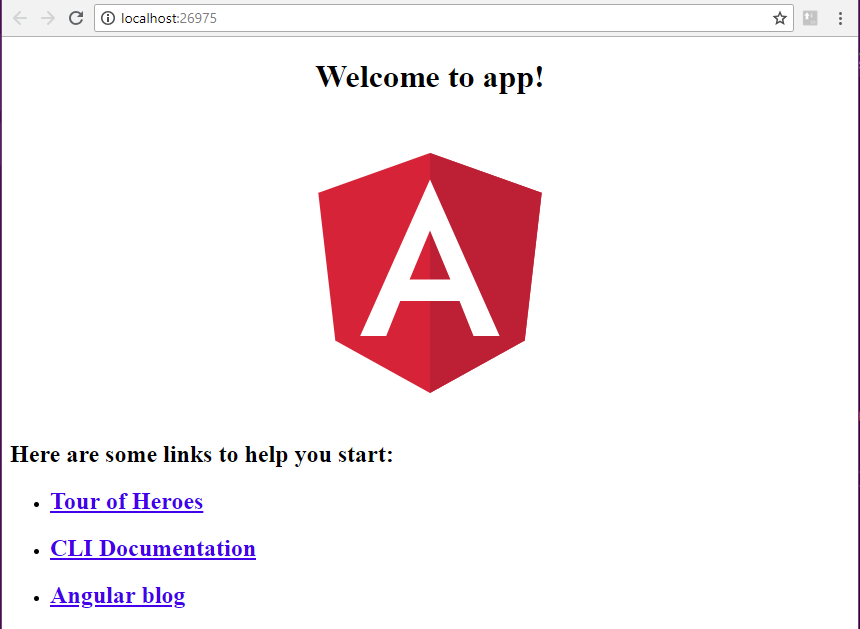
Запустился и работает. Это содержание файла Index.html, который лежит в папке App нашего проекта. А также нам уже доступены данные Api-контролера ValuesController, который находится в папке Controllers. Попробуйте выполнить запрос:
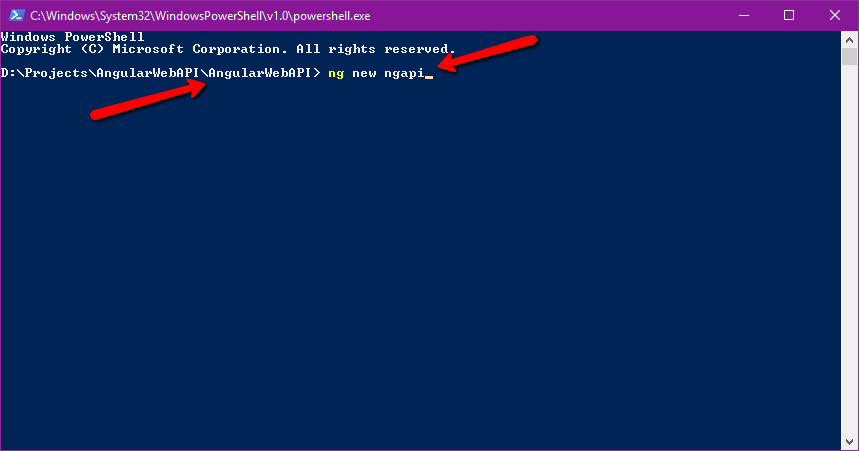
Дальше надо открыть Command Prompt или PowerShell из корневой папки нашего проекта. Я использую PowerShell чтобы выполнить команду создания проекта Angular:
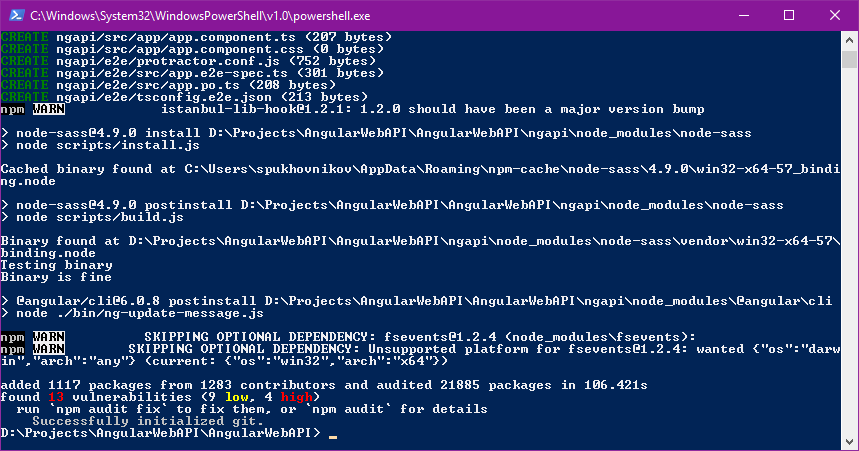
Значит у нас есть статичный файл и действующий Web API, где ng = среда CLI для Angular, new - команда создать новый проект, а ngapi - название проекта (папка также будет называться), который будет создан. После того как команда отработает, а на это потребуется какое-то время вы увидите результаты ее работы:
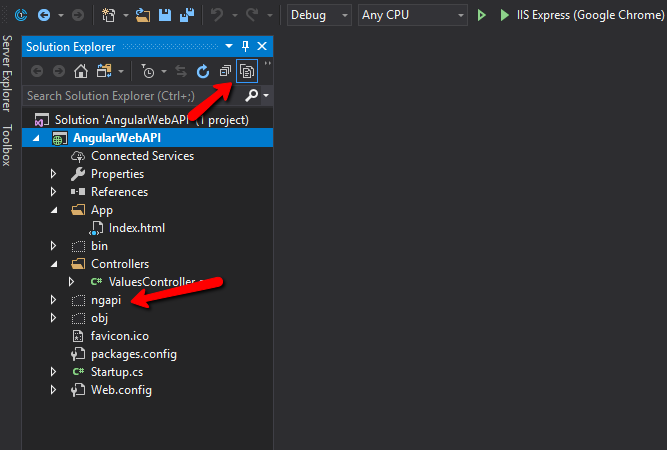
Чтобы увидеть в Visual Studio новые файлы надо включить опцию "просмотр скрытых файлов и папок":
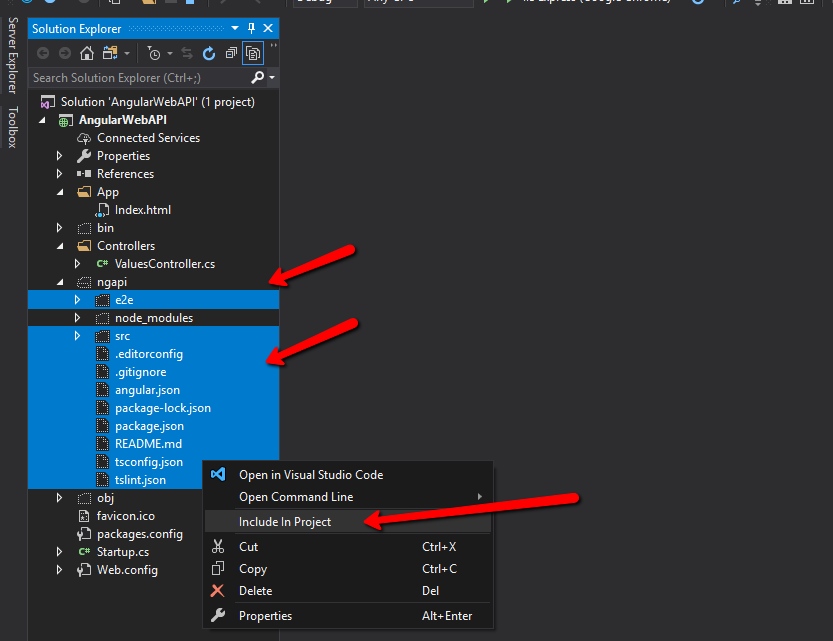
Наверняка у вас в папке ngapi появится и папка .git, я ее удалил, потому что собираюсь весь проект положить в GIT. Теперь можно включить в проект нажные нам файлы. Обязательно исключите из списка нужных папку node_modules.
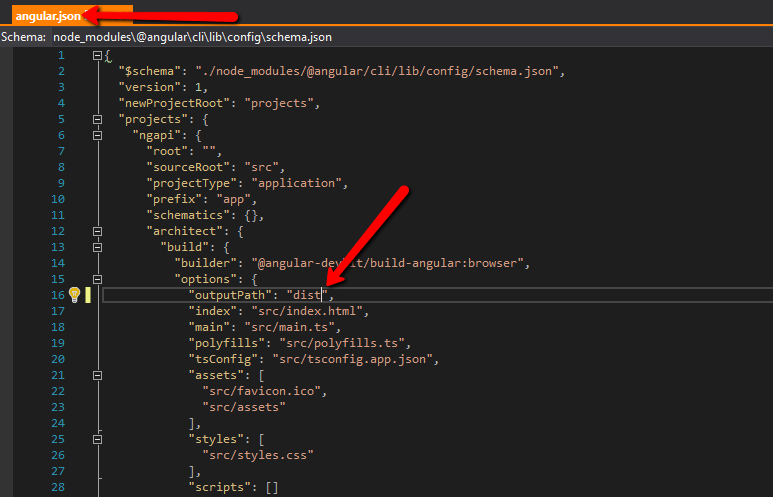
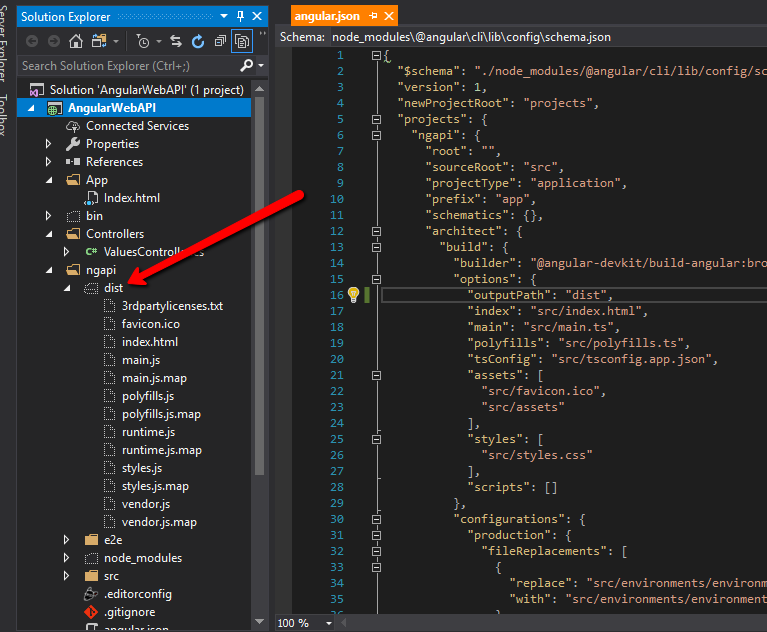
Теперь давайте поправим название папки, куда Angular будет кладывать скомпилированные файлы проекта. Для этого откроем Angular.json и изменим параметр outputPath. Я удалил лишнюю папку в пути:
Теперь перейдите в папку ngapi. Для этого можно выполнить команду cd ngapi или sl ngapi:
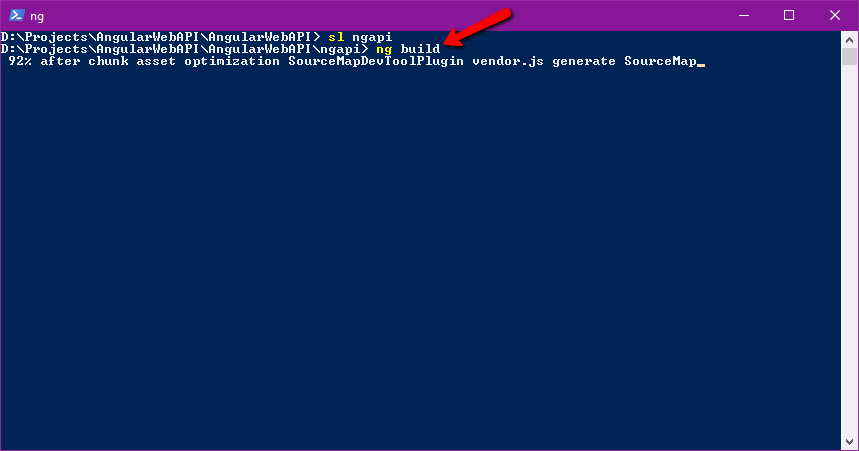
А теперь дайте команду Angular чтобы он "собрал" проект. Для этого надо выполнить команду ng build:
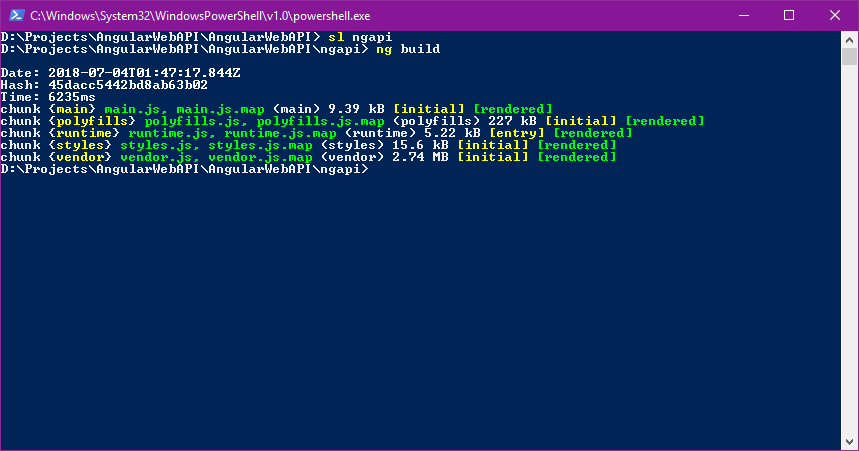
По завершению выполнения команды количество ошибок должно быть меньше 1:
В нашем проекте появилась новая папке dist. Чтобы ее увидеть обновите Solution Explorer.
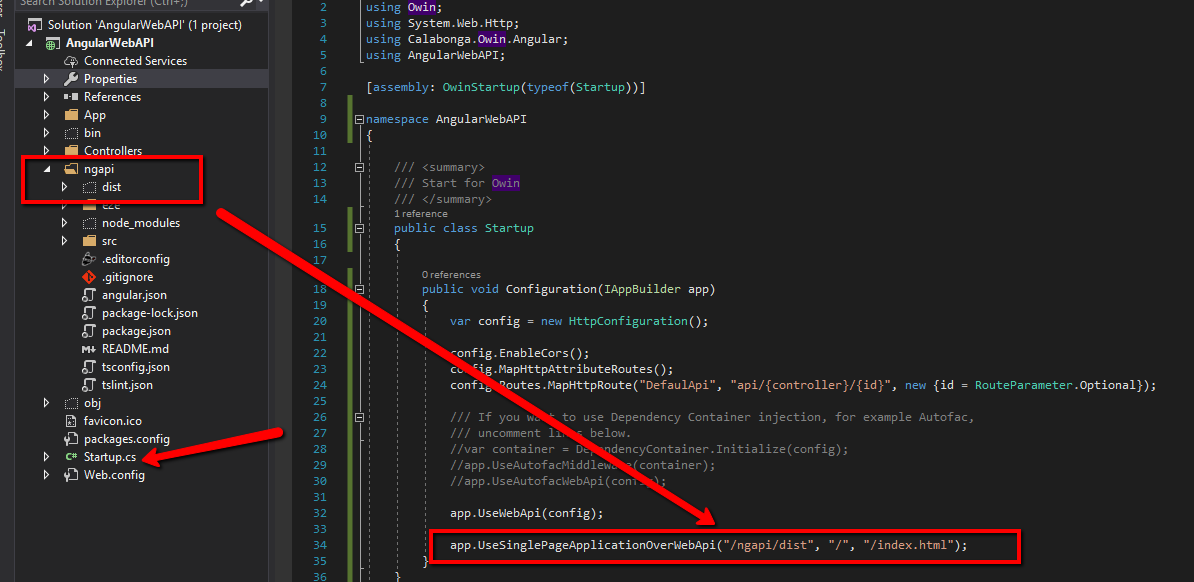
Осталось совсем немного. Надо теперь настроить, чтобы наш проект стартовал из этой папки. Для этого надо открыть стартовый файл для OWIN, который обычно называется Startup.cs и указать в качестве параметра для метода UseSinglePageApplicationOverWebApi путь до нашей Angular папки, также html-файл, который будет являться отправной точкой для нашего приложения:
Вуаля! Можно удалить папку App c файлом Index.html, потому что она нам больше не пригодиться и запускать проект на исполнение нажав F5:
Заключение
Как вы уже наверное догадались, по такому принципу можно подключить не только Angular, но и любой другой фреймворк для создания Single Page Application. Например, Vue.js, Durandal.js, Aurelia, React.js и т.д. и т.п. Не думаю, что имеет смысл выкладывать демонстрационный проект в GitHub, но если потребуется - пишите в комментарии.
Ссылки
Nuget-пакет Calabonga.Owin.Angular
Комментарии к статье (2)
Сделал все как в статье,но браузер пишет "Страница не доступна"..Помогите пожалуйста победить данную проблему.Перестало работать после создания проекта Angular.
Очень трудно сказать вот так сходу. Похоже, что неправильно указаны пути, где должне запускаться Single Page Application. Может слэша не хватает. Или вообще путь неправильно прописан...