SPA: Тестовая площадка или основа для одностраничного портала
Полезности | создано: 27.05.2015 | опубликовано: 27.05.2015 | обновлено: 13.01.2024 | просмотров: 6642
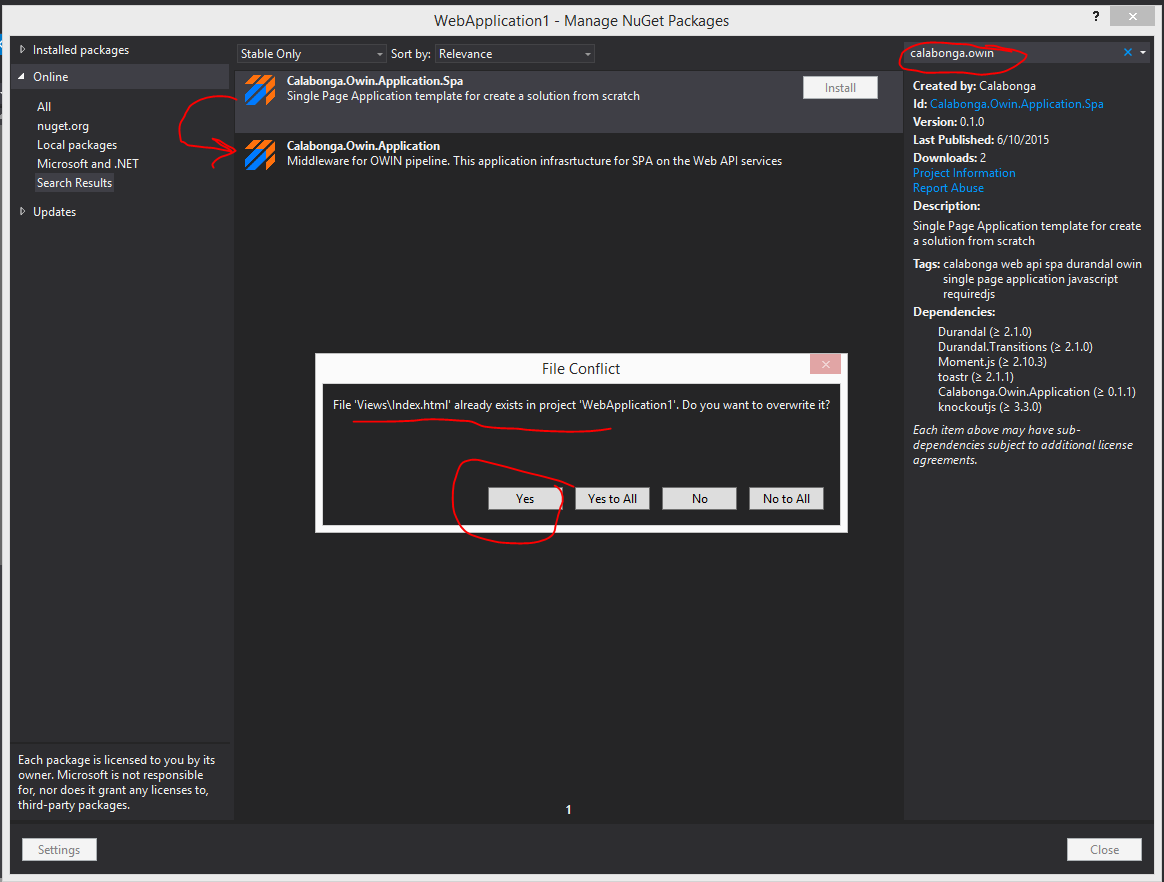
В последнее время мне часто приходится заниматься тестированием различных технологий, которые так или иначе связаны с JavaScript: HTML5, SPA, Knockout и другие фреймворками, а так же WEB API. Создание проекта для тестов и установка требуемых сборок занимает некоторое время каждый раз. Дабы избежать траты времени, я сделать небольшой nuget-пакет, который существенно облегчает (сокращает) процесс подготовки проекта.

Knockout: Создаем поле с авто подстановкой или Autocomplete on knockoutjs
Сайтостроение | создано: 01.05.2014 | опубликовано: 01.05.2014 | обновлено: 13.01.2024 | просмотров: 7985
В одном из проектов мне пришлось отказаться от использования jQuery UI, а, следовательно, и от множества контролов доступных в этом фреймворке. В этой статье будем реализовывать поле с авто подстановкой (autocomplete) на Knockout.js.

ASP.NET MVC: DataSource на JavaScript или обертка на Web API сервис (часть 2)
Сайтостроение | создано: 16.07.2013 | опубликовано: 16.07.2013 | обновлено: 07.02.2024 | просмотров: 7590
В прошлой части статьи была проделана огромная работа по подготовке проекта к дальнейшему функционалу. В этой части будем доводить до логического завершения начатое. Добавим пейджинг, сделаем фильтрацию, “прикрутим” дополнительную детализацию.

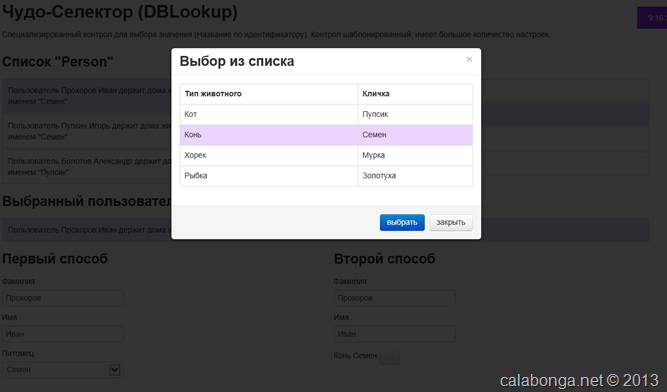
ASP.NET MVC: Knockout, JsSite - редактирование комплексных типов или DbLookUp на AJAX
Сайтостроение | создано: 11.07.2013 | опубликовано: 12.07.2013 | обновлено: 13.01.2024 | просмотров: 8013 | всего комментариев: 2
Тема статьи тривиальна: “Выборка (подстановка) комплексных типов при редактировании данных”. Конечно же речь идет об использовании Knockoutjs и, соответственно, AJAX. Применять в редактировании буду опять же библиотеку скриптов JsSite.

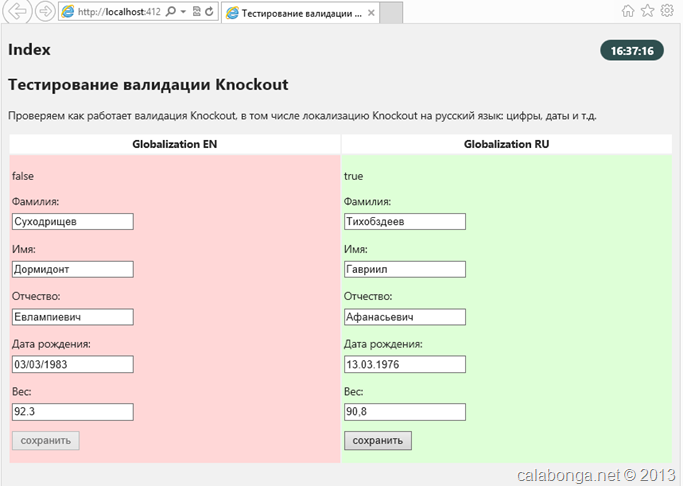
Knockout: Переключаем проверку ввода на русский язык или Knockout.Validation Localize (Globalize)
Сайтостроение | создано: 04.03.2013 | опубликовано: 04.03.2013 | обновлено: 13.01.2024 | просмотров: 11490
Если вы используете Knockoutjs, то наверное уже не раз приходилось делать проверку данных, которые вводит пользователь. А как вы проверяли ввод даты и дробных чисел? В этот статье настроим валидацию Knockout.Validations на работу "по-русски".

HTML 5: Пример использования knockout, amplify и underscore или JsSite как стартовая архитектура для сайта (обновление)
Сайтостроение | создано: 21.02.2013 | опубликовано: 21.02.2013 | обновлено: 13.01.2024 | просмотров: 11055
Речь пойдет о разработке сайтов на HTML5. Мы все прекрасно знаем, что HTML5 это ничто иное как HTML4 + CSS3 + JavaScript, причем HTML4 дополненный некоторым количеством новых тегов. Спецификация по HTML5 в стадии рассмотрения и далека от своего утверждения. В статье описан js-контрол DataSource и все "зачем", "как" и "почему".

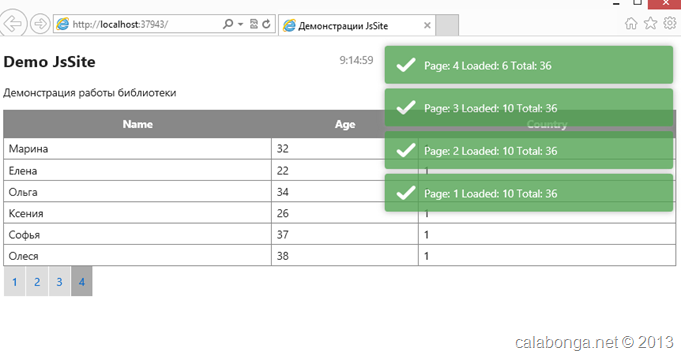
HTML 5: PagedList на knockout.js или как разбить данные на страницы через AJAX
Сайтостроение | создано: 12.02.2013 | опубликовано: 12.02.2013 | обновлено: 13.01.2024 | просмотров: 7683
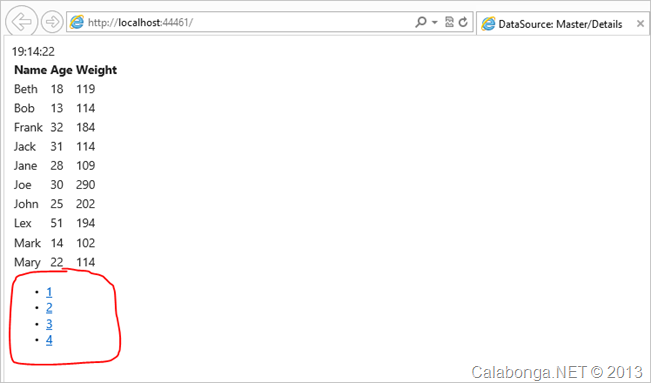
Knockout.js очень мощный инструмент для разработки приложений под HTML 5. На этот раз будем делать пейджер. Как оказалось, задача не совсем тривиальная. Смотрите сами.
HTML 5: Пример использования knockout или JsSite как стартовая архитектура для сайта
Сайтостроение | создано: 06.02.2013 | опубликовано: 07.02.2013 | обновлено: 13.01.2024 | просмотров: 10041 | всего комментариев: 2
HTML 5: Пример использования knockout или JsSite как стартовая архитектура для сайта

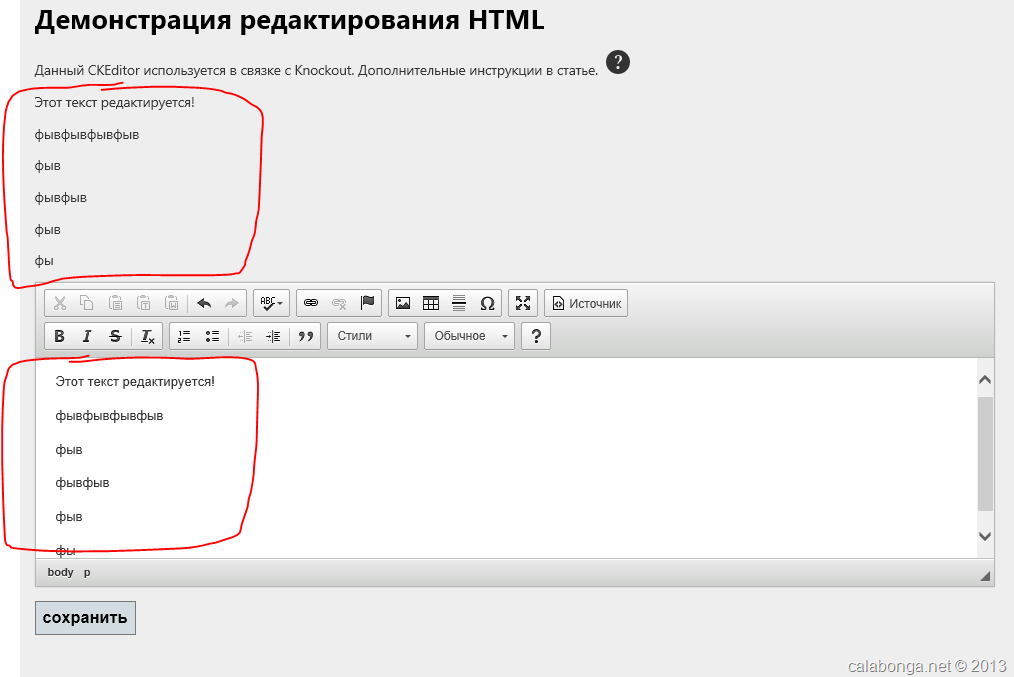
ASP.NET MVC: Редактируем Html в CKEditor через Knockout
Сайтостроение | создано: 04.02.2013 | опубликовано: 04.02.2013 | обновлено: 13.01.2024 | просмотров: 13339 | всего комментариев: 11
В этой статье при помощи Knockout будем редактировать Html-код в WYSIWYG редакторе CKeditor.

ASP.NET MVC: Делаем голосование на сайте при помощи Knockout
Сайтостроение | создано: 15.01.2013 | опубликовано: 15.01.2013 | обновлено: 13.01.2024 | просмотров: 12503
В предыдущей статье экспериментировали с формой обратной связи. Магия Knockout позволила максимально быстро и просто реализовать функционал формы обратной связи. На этот раз попробуем что-нибудь поинтереснее, например, "голосование".