Vuejs: Frontend для Музея Юмора 3
Сайтостроение | создано: 28.12.2019 | опубликовано: 28.12.2019 | обновлено: 04.09.2025 | просмотров: 715
В этом видео про: vue, calabonga, bootstrap, forn-awesome, humor, museum, музей юмора, create, framework, UI, binding, api, service, pubsub, паттерн, publisher, subscriber

Что лучше Aurelia, ReactJs, VueJs или frontend для Музея Юмора
Сайтостроение | создано: 27.12.2019 | опубликовано: 28.12.2019 | обновлено: 13.01.2024 | просмотров: 2087
Решил написать frontend для "Музея Юмора". Так как я в основном занимаюсь backend инфраструктурами, а выбор фреймворков для frontend в настоящее время просто огромен, встал вопрос выбора. Что лучше? Как выбрать? Эти и другие вопросы решаем в этой статье.
Vuejs: Frontend для Музея Юмора 1
Сайтостроение | создано: 23.12.2019 | опубликовано: 23.12.2019 | обновлено: 13.01.2024 | просмотров: 763
В этом видео про: vue, bootstrap, forn-awesome, humor, museum, музей юмора, create, framework, UI, создание, api, service, разметка, дизайн
React: Frontend для Музея Юмора 3
Сайтостроение | создано: 15.12.2019 | опубликовано: 15.12.2019 | обновлено: 13.01.2024 | просмотров: 668
В этом видео про: create-react-app, react, calabonga, bootstrap, font awesome, api, АПИ, components, category, category selector, музей юмора, event aggregator, pattern, pubsub, шаблоны проектирования, паттерны, publisher, subscriber, npm-package
React: Frontend для Музея Юмора 2
Сайтостроение | создано: 07.12.2019 | опубликовано: 08.12.2019 | обновлено: 13.01.2024 | просмотров: 821
В этом видео про: create-react-app, react, bootstrap, font awesome, api, components, category, category selector, музей юмора
Aurelia: Frontend для Музея Юмора 3
Сайтостроение | создано: 16.11.2019 | опубликовано: 17.11.2019 | обновлено: 13.01.2024 | просмотров: 663
В этом видео про: JavaScript, js, aurelia, frontend, api, фронтэнд, components, компоненты, установка, реализация, http, client, REST, музей юмора, bootstrap, fontawesome, value, converters, UI
Aurelia: Frontend для Музея Юмора 1
Сайтостроение | создано: 07.11.2019 | опубликовано: 08.11.2019 | обновлено: 13.01.2024 | просмотров: 668
В этом видео про: JavaScript, js, aurelia, frontend, api, фронтэнд, components, компоненты, установка, реализация, http, client, REST, Музей Юмора
ASP.NET MVC: Unit of Work или продолжаем оптимизировать сайт
Сайтостроение | создано: 11.01.2013 | опубликовано: 12.01.2013 | обновлено: 13.01.2024 | просмотров: 30277 | всего комментариев: 5
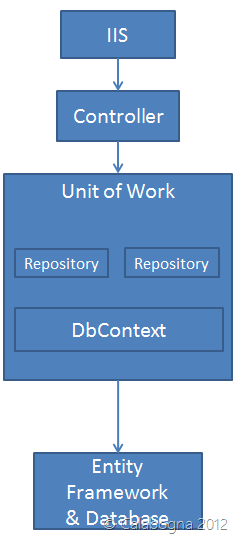
В этой статье продолжим оптимизацию производительности на сайте "Музей юмора". Будем реализовывать патерн Unit of Work, который достаточно подробно описана на сайте asp.net.

ASP.NET MVC: Производительность сайта или Memory and Performance Profiler
Сайтостроение | создано: 02.11.2012 | опубликовано: 02.11.2012 | обновлено: 13.01.2024 | просмотров: 13376 | всего комментариев: 3
В предыдущей статье был описан поэтапный переход с MVC 3 на MVC 4 сайта “Музей Юмора”. Как оказалось, не всё то золото, что блестит. Анализируем плюсы и минусы перехода на новый MVC4.

ASP.NET MVC: Переходим с MVC 3 на MVC 4
Сайтостроение | создано: 12.10.2012 | опубликовано: 12.10.2012 | обновлено: 13.01.2024 | просмотров: 25869 | всего комментариев: 14
Серия статей "История одного проекта" написана с использованием MVC 3. В этой статье будем переходить на MVC 4.