Только факты 5: HTML + CSS = UI
Сайтостроение | создано: 18.02.2021 | опубликовано: 19.02.2021 | обновлено: 13.01.2024 | просмотров: 812
В этом видео про: calabonga, программирование, обучение, шаблоны, паттерны, csharp, architecture, архитектура, только факты, ASP.NET Core, MVC, UI, bootstrap
Что значит имя 2: Изучаем DurandalJS как SPA на примере сайта об именах
Сайтостроение | создано: 17.06.2014 | опубликовано: 17.06.2014 | обновлено: 13.01.2024 | просмотров: 8614
На этот раз будем знакомиться с DurandalJS, который является базовым фреймворком для нашего сайта, построенного по архитектуре Single Page Application. В статье будут описаны основные принципы и правила построения приложения на DurandalJS.

Что значит имя 1: Создаем новый сайт по принципу Single Page Application
Сайтостроение | создано: 14.06.2014 | опубликовано: 14.06.2014 | обновлено: 13.01.2024 | просмотров: 10701 | всего комментариев: 2
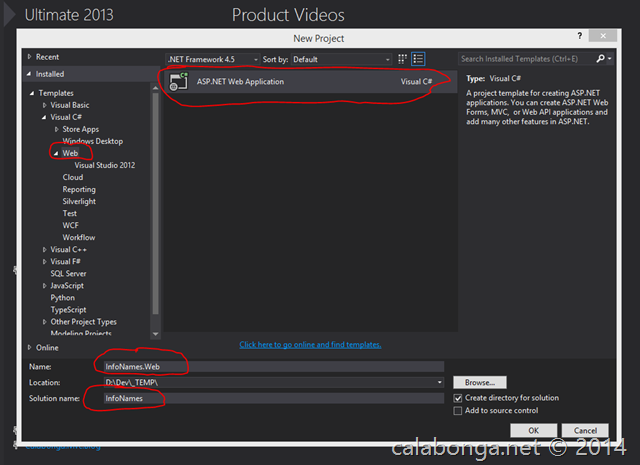
Это первая статья из цикла статьей посвященных созданию сайтов по технологии Single Page Application (SPA). В этой статье: создадим проект Visual Studio, установим необходимые библиотеки, сделаем настройки библиотек и сайта.

Что такое SPA или одностраничный портал
Сайтостроение | создано: 11.06.2014 | опубликовано: 12.06.2014 | обновлено: 13.01.2024 | просмотров: 38523 | всего комментариев: 13
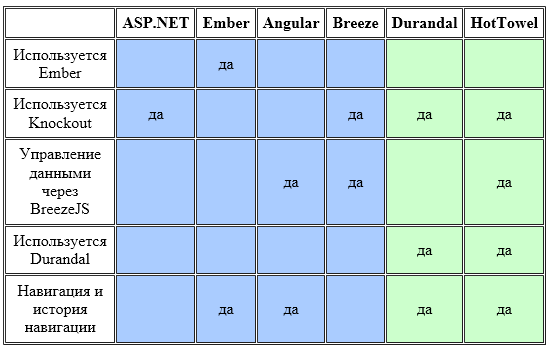
В этой статье речь пойдет о Single Page Application (SPA). Будут рассмотрены плюсы и минусы web-приложения построенного по принципам одностраничного сайта (SPA)

ASP.NET MVC: DataSource на JavaScript для работы с Web API или снова про JsSite
Сайтостроение | создано: 13.07.2013 | опубликовано: 14.07.2013 | обновлено: 07.02.2024 | просмотров: 8024
Web API очень удобный фрэймворк, который существенно упрощает создание HTTP-сервисов доступных большому число клиентских программ включая браузеры и мобильные устройства. Цель данной статьи описать контрол DataSource, который является JavaScript-оберткой для Web API сервис в концепции ASP.NET MVC.
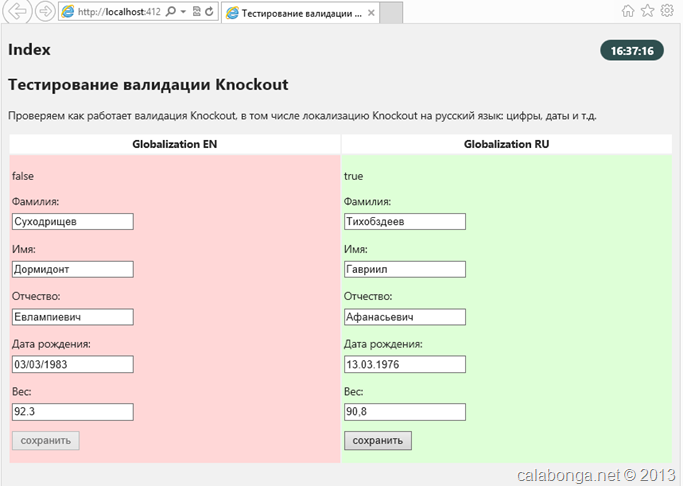
Knockout: Переключаем проверку ввода на русский язык или Knockout.Validation Localize (Globalize)
Сайтостроение | создано: 04.03.2013 | опубликовано: 04.03.2013 | обновлено: 13.01.2024 | просмотров: 11483
Если вы используете Knockoutjs, то наверное уже не раз приходилось делать проверку данных, которые вводит пользователь. А как вы проверяли ввод даты и дробных чисел? В этот статье настроим валидацию Knockout.Validations на работу "по-русски".

HTML 5: Пример использования knockout, amplify и underscore или JsSite как стартовая архитектура для сайта (обновление)
Сайтостроение | создано: 21.02.2013 | опубликовано: 21.02.2013 | обновлено: 13.01.2024 | просмотров: 11050
Речь пойдет о разработке сайтов на HTML5. Мы все прекрасно знаем, что HTML5 это ничто иное как HTML4 + CSS3 + JavaScript, причем HTML4 дополненный некоторым количеством новых тегов. Спецификация по HTML5 в стадии рассмотрения и далека от своего утверждения. В статье описан js-контрол DataSource и все "зачем", "как" и "почему".

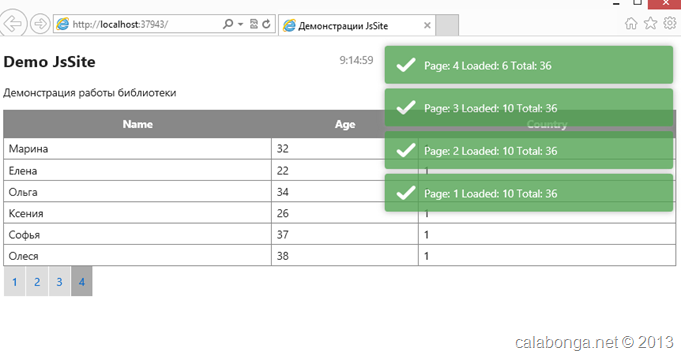
HTML 5: PagedList на knockout.js или как разбить данные на страницы через AJAX
Сайтостроение | создано: 12.02.2013 | опубликовано: 12.02.2013 | обновлено: 13.01.2024 | просмотров: 7680
Knockout.js очень мощный инструмент для разработки приложений под HTML 5. На этот раз будем делать пейджер. Как оказалось, задача не совсем тривиальная. Смотрите сами.
HTML 5: Пример использования knockout или JsSite как стартовая архитектура для сайта
Сайтостроение | создано: 06.02.2013 | опубликовано: 07.02.2013 | обновлено: 13.01.2024 | просмотров: 10039 | всего комментариев: 2
HTML 5: Пример использования knockout или JsSite как стартовая архитектура для сайта