Что значит имя 2: Изучаем DurandalJS как SPA на примере сайта об именах
Сайтостроение | создано: 17.06.2014 | опубликовано: 17.06.2014 | обновлено: 13.01.2024 | просмотров: 8195
На этот раз будем знакомиться с DurandalJS, который является базовым фреймворком для нашего сайта, построенного по архитектуре Single Page Application. В статье будут описаны основные принципы и правила построения приложения на DurandalJS.

Что значит имя 1: Создаем новый сайт по принципу Single Page Application
Сайтостроение | создано: 14.06.2014 | опубликовано: 14.06.2014 | обновлено: 13.01.2024 | просмотров: 10157 | всего комментариев: 2
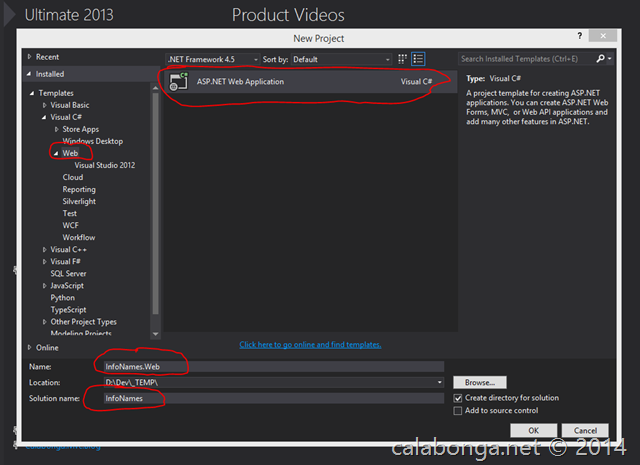
Это первая статья из цикла статьей посвященных созданию сайтов по технологии Single Page Application (SPA). В этой статье: создадим проект Visual Studio, установим необходимые библиотеки, сделаем настройки библиотек и сайта.

Что такое SPA или одностраничный портал
Сайтостроение | создано: 11.06.2014 | опубликовано: 12.06.2014 | обновлено: 13.01.2024 | просмотров: 37709 | всего комментариев: 13
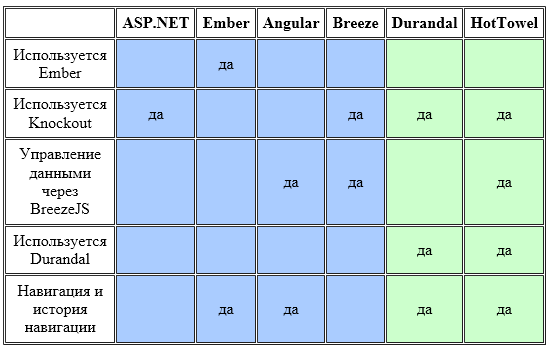
В этой статье речь пойдет о Single Page Application (SPA). Будут рассмотрены плюсы и минусы web-приложения построенного по принципам одностраничного сайта (SPA)

Knockout: Создаем поле с авто подстановкой или Autocomplete on knockoutjs
Сайтостроение | создано: 01.05.2014 | опубликовано: 01.05.2014 | обновлено: 13.01.2024 | просмотров: 7551
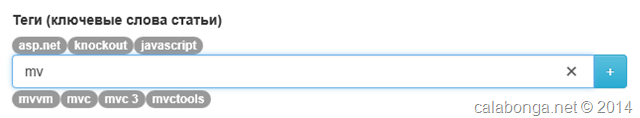
В одном из проектов мне пришлось отказаться от использования jQuery UI, а, следовательно, и от множества контролов доступных в этом фреймворке. В этой статье будем реализовывать поле с авто подстановкой (autocomplete) на Knockout.js.

Загрузка файла и выгрузка при помощи HttpHandler или Download + Upload
Сайтостроение | создано: 08.10.2013 | опубликовано: 09.10.2013 | обновлено: 13.01.2024 | просмотров: 18390 | всего комментариев: 4
Недавно пришлось реализовывать возможность выгрузки (upload) на сервер файлов большого размера и выдачи (download) этого файла пользователю. Делать это решил при помощи HttpHandler. Сам принцип при использовании IHttpHandler очень просто, но есть некоторые нюансы.
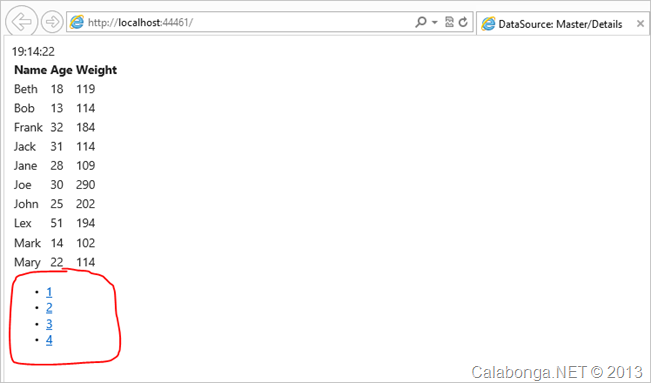
ASP.NET MVC: DataSource на JavaScript или обертка на Web API сервис (часть 2)
Сайтостроение | создано: 16.07.2013 | опубликовано: 16.07.2013 | обновлено: 07.02.2024 | просмотров: 7100
В прошлой части статьи была проделана огромная работа по подготовке проекта к дальнейшему функционалу. В этой части будем доводить до логического завершения начатое. Добавим пейджинг, сделаем фильтрацию, “прикрутим” дополнительную детализацию.

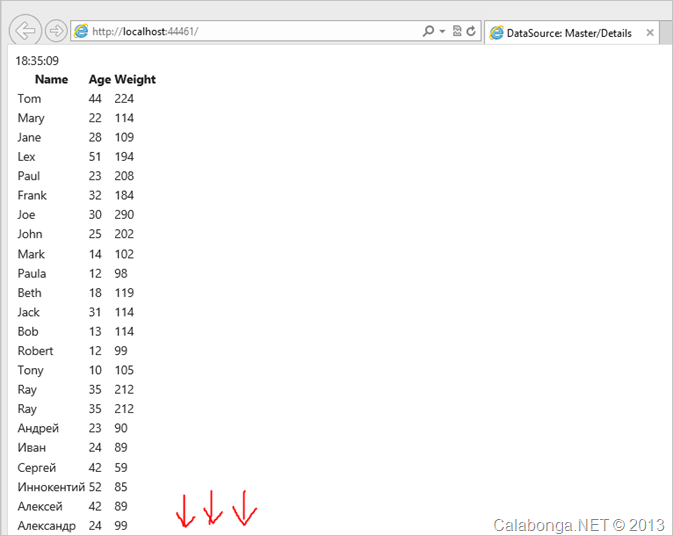
ASP.NET MVC: DataSource на JavaScript или обертка на Web API сервис (часть 1)
Сайтостроение | создано: 15.07.2013 | опубликовано: 15.07.2013 | обновлено: 13.01.2024 | просмотров: 8134
В этой статье будем строить форму Master/Detail на JavaScript с использованием KnockoutJs. Цель статьи: практическое применения контрола DataSource из nuget-пакета JsSite с ASP.NET Web API.

ASP.NET MVC: DataSource на JavaScript для работы с Web API или снова про JsSite
Сайтостроение | создано: 13.07.2013 | опубликовано: 14.07.2013 | обновлено: 07.02.2024 | просмотров: 7453
Web API очень удобный фрэймворк, который существенно упрощает создание HTTP-сервисов доступных большому число клиентских программ включая браузеры и мобильные устройства. Цель данной статьи описать контрол DataSource, который является JavaScript-оберткой для Web API сервис в концепции ASP.NET MVC.
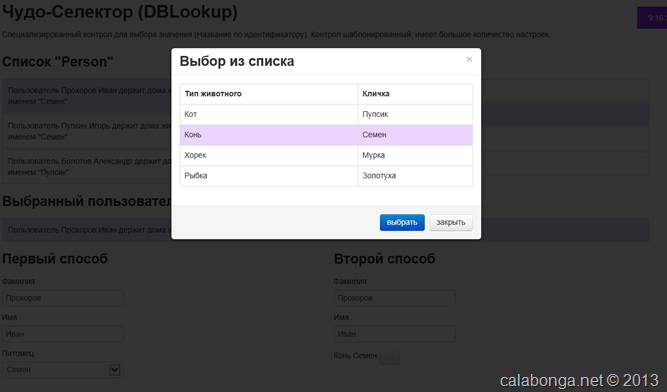
ASP.NET MVC: Knockout, JsSite - редактирование комплексных типов или DbLookUp на AJAX
Сайтостроение | создано: 11.07.2013 | опубликовано: 12.07.2013 | обновлено: 13.01.2024 | просмотров: 7500 | всего комментариев: 2
Тема статьи тривиальна: “Выборка (подстановка) комплексных типов при редактировании данных”. Конечно же речь идет об использовании Knockoutjs и, соответственно, AJAX. Применять в редактировании буду опять же библиотеку скриптов JsSite.

ASP.NET MVC: UrlReferrer или куда послать пользователя
Сайтостроение | создано: 26.03.2013 | опубликовано: 27.03.2013 | обновлено: 13.01.2024 | просмотров: 11722 | всего комментариев: 2
Не редко возникает потребность перенаправить пользователя на страницу, с которой он пришел. Например, вы просматриваете список записей и уже дошли до 13-ой страницы, нажимаете редактировать запись номер 138. И скорее всего после сохранения изменений вы захотите вернуться именно на 13 страницу списка. Не так ли?!